Responsywna strona internetowa i strona mobilna, to pojęcia, które bardzo często używane są zamiennie przez użytkowników nie do końca orientujących się w nomenklaturze związanej z tworzeniem stron internetowych.
Warto wiedzieć, że nazwy te odnoszą się do dwóch zupełnie różnych tworów. Chcesz dowiedzieć się więcej na ich temat? Zapraszamy do naszego krótkiego przewodnika po responsywnych i mobilnych stronach internetowych.
Strona responsywna – co to takiego?
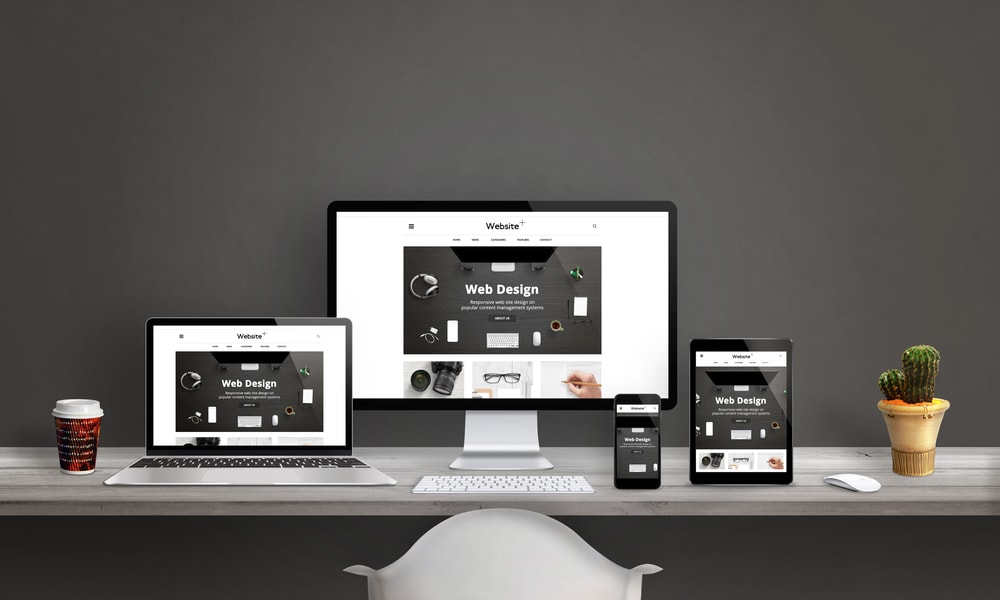
W największym skrócie można powiedzieć, że strona responsywna to taka, która jest dostosowana, aby prawidłowo wyświetlać się na urządzeniach o różnej rozdzielczości ekranu. Jeżeli zainwestujesz w Responsive Web Design (RWD), to Twoja strona www będzie doskonale prezentować się zarówno na monitorze laptopa, jak i na ekranie telefonu komórkowego.
Responsywna strona internetowa wygląda praktycznie tak samo, jak strona desktopowa. Treść, jaką posiada responsywna strona www jest taka sama, jak treść na stronie desktopowej. Strony responsywne posiadają ponadto takie same adresy URL, jak strony desktopowe.
Zalety responsywnej strony internetowej
Responsywna strona internetowa ma wiele zalet. Przede wszystkim należy wskazać na uniwersalność takiego rozwiązania. Jeżeli dopiero zamierzasz inwestować w budowę strony internetowej, to zdecyduj się od razu na stworzenie responsywnej strony internetowej.
Dzięki temu Twoja świeżutka strona internetowa będzie się prawidłowo wyświetlała zarówno na komputerach, jak i na urządzeniach mobilnych. Zyskasz jeden, w pełni uniwersalny serwis, który zaspokoi potrzeby wszystkich użytkowników pragnących w przyszłości zapoznać się z zawartością Twojej strony internetowej lub sklepu.
Dlaczego warto zadbać o to, by strona była responsywna?
Jeżeli zależy Ci na wysokim komforcie użytkowników, którzy odwiedzają Twoją witrynę, to responsywna strona internetowa jest absolutnym minimum, które powinieneś spełnić. Wyobraź sobie, jak bardzo irytująca potrafi być sytuacja, gdy potrzebujesz na szybko znaleźć jakieś informacje, a strona, na której się one znajdują, zupełnie nie jest przystosowana do wyświetlania na urządzeniach mobilnych. Przez to znacznie obniża się czytelność strony internetowej, a użytkownicy bardzo szybko ją opuszczają.
Mobile First Index
Co więcej, responsywna strona internetowa będzie miała realny wpływ na to, na jakiej pozycji Twój serwis zostanie zaindeksowany w rankingu Google. Jeżeli troszczysz się o wysokie pozycje, to w pierwszej kolejności postaw na strony responsywne. Mobile First Indexing oznacza, że w pierwszej kolejności liczą się w rankingu Google strony dostosowane do urządzeń mobilnych.
Wnioskiem z tego jest to że pierwsze skrzypce grają strony internetowe przystosowane do prawidłowego wyświetlania się na urządzeniach mobilnych takich jak telefony komórkowe czy tablety (w głównej mierze komórki).
Kiedy strona jest responsywna a kiedy nie?
Responsywne strony internetowe możesz poznać po tym, że będą czytelne niezależnie od tego, czy otworzysz je na desktopie, czy na urządzeniu przenośnym. Jest kilka wyznaczników, po których bez najmniejszego problemu możesz rozpoznać strony responsywne.
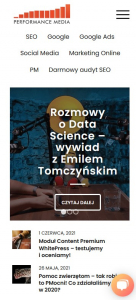
Rys.1. Widok strony Performance Group na urządzeniach mobilnych (strona w RWD)
Wiele ekranów – jeden content, różne rozdzielczości
Responsywną stronę internetową charakteryzuje przede wszystkim to, że jej układ w sposób całkowicie automatyczny dopasowuje się do wielkości okna przeglądarki internetowej. Dzięki temu użytkownik będzie miał pełny komfort przeglądania zawartości strony niezależnie od tego, czy otworzy stronę www na komputerze stacjonarnym, na tablecie czy smartfonie.
Rys.2. Widok strony Performance Group na komputerze (strona w RWD)
Ta sama treść na urządzeniach mobilnych i komputerach
O responsywnych stronach internetowych można mówić wówczas, gdy zawartość strony internetowej wyświetlanej na różnych urządzeniach zawsze jest taka sama.
Dla przykładu strona mobilna być może będzie miała inny content niż strona desktopowa tej samej firmy. W przypadku witryn RWD każda wersja strony internetowej zawiera takie same informacje ponieważ jest to ta sama strona tylko dopasowuje się do rozdzielczości danego ekranu. Natomiast chcąc mieć ten sam content dla strony mobilnej i desktopowej w przypadku 2 wersji strony trzeba pamiętać oddzielnie o zamieszczeniu tych samych treści na obu wersjach.
Wady stron responsywnych
Niestety nie jest tak, że responsywne strony www mają same plusy. Są również i wady takich stron www. Trzeba zdawać sobie m.in. sprawę z tego, że proces tworzenia stron RWD pochłonie znacznie więcej czasu i będzie wymagał o wiele więcej zaangażowania, niż postawienie osobnej strony desktopowej i mobilnej.
Będzie się to też wiązało z wyższym nakładem finansowym. Nie jest to zdecydowanie rozwiązanie dla osób, którym zależy na szybkim postawieniu stron www. Jednak, gdy chcesz mieć uniwersalną stronę, która pojawi się wysoko w wynikach wyszukiwania, to powinieneś wziąć pod uwagę projekt strony w RWD.
Możliwe powolne wczytywanie się strony
Może się też zdarzyć tak, że proces wczytywania się strony będzie dosyć wolny, co może zniechęcić potencjalnych użytkowników. Taka sytuacja najczęściej ma miejsce wówczas, gdy obrazki na stronę responsywną nie zostaną zoptymalizowane w odpowiedni sposób. Podczas tworzenia stron responsywnych, trzeba wziąć pod uwagę prawidłowe przygotowanie grafik.
Co daje responsywna strona www?
Podstawową zaletą strony RWD jest to, że urządzenia mobilne będą mogły prawidłowo wyświetlać Twój serwis tak samo jak komputer. Co więcej, mając stronę dostosowaną do przeglądania na tabletach czy smartfonach, zwiększysz jej szanse na to, że znajdzie się na czołowych pozycjach w naturalnych wynikach wyszukiwania, oraz zwiększysz potencjał sprzedażowy ze swojej strony.
Responsywne strony internetowe – przykłady
W Internecie można znaleźć coraz więcej przykładów responsywnych stron internetowych. Będzie to na przykład każdy sklep internetowy, któremu zależy na tym, aby dotrzeć z ofertą do wszystkich klientów, którzy witryny w Internecie przeglądają za pomocą tabletów lub smartfonów.
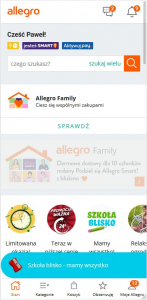
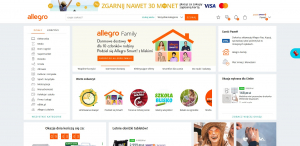
Przykładem strony responsywnej może być np. portal sprzedażowy Allegro.pl, który działa i na urządzeniach mobilnych i desktopowych co przedstawiamy na poniższych screenach:
Rys.3. Widok mobilny dla allegro.pl (strona w RWD)
Rys.4. Widok na komputerze dla allegro.pl (strona w RWD)
Warto dodać, że portal Allegro.pl ma także aplikację dostępną na smartfony, ale to już akurat jest inny temat.
Strona mobilna – czym jest?
Strona mobilna różni się od strony responsywnej diametralnie. Jest to oddzielna witryna, która jest dedykowana dla urządzeń mobilnych. Zazwyczaj jest ona wdrożona na subdomenie jako przedrostek m.domena.pl lub mobile.domena.pl czy też jako oddzielny katalog np. domena.pl/mobile/.
Tworzenie stron dla urządzeń mobilnych może być szybszym rozwiązaniem, niż modyfikowanie obecnego serwisu, by zyskał responsywność i by wyświetlał się prawidłowo na każdym urządzeniu. Strona mobilna, to oddzielna wersja Twojej strony, która będzie wyświetlać się wyłącznie na ekranach smartfonów czy tabletów.
Kiedy warto mieć stronę w wersji mobilnej?
O stronę mobilną warto się postarać w sytuacji, gdy niemożliwe lub zupełnie nieopłacalne okaże się przekodowanie istniejącego serwisu na wersję RWD. Taka sytuacja może wystąpić w przypadku stron internetowych o zbyt skomplikowanym kodzie HTML, gdzie wymagałoby to dużego nakładu pracy lub budżetu by wdrożyć responsywność strony.
Plusy i minusy stron mobilnych
Wśród plusów, jakie posiadają strony mobilne, należy wskazać przede wszystkim szybki czas ładowania. Jest to jedna z przewag, jakie mają strony mobilne nad stronami responsywnymi, choć nie zawsze. Mobilna wersja witryny to ukłon w stronę użytkowników telefonów komórkowych. Jest to także szansa na pozyskanie nowych klientów, którzy przy pomocy smartfona będą mogli sprawnie realizować zapoznać się z ofertą firmy.
Serwis mobilny nie będzie dobrym pomysłem w przypadku sklepów internetowych. Jako że strona dedykowana wyłącznie dla urządzeń mobilnych jest całkowicie oddzielnym tworem, to za każdym razem gdy będziesz musiał zaktualizować swoją ofertę, to wszystkie zmiany będziesz musiał wprowadzać dwukrotnie – i na stronie desktop jak i na stronie mobilnej.
Czym różni się strona mobilna od responsywnej?
O responsywności strony internetowej możemy mówić wówczas, gdy ten sam serwis, który znajduje się pod jednym adresem internetowym, możemy bez problemu przeglądać za pomocą smartfona, jak i na komputerze czy laptopie. Z kolei strona mobilna to wersja witryny, która została stworzona wyłącznie do tego, aby wyświetlać się na ekranach urządzeń mobilnych, np. smartfonów.
Która strona lepsza? Mobilna czy responsywna?
Jeżeli chcesz, aby Twoja witryna sprostała wymogom współczesnego Internetu i by została dostosowana do urządzeń mobilnych, to możesz wybrać wariant responsywności www lub osobnej witryny mobilnej. Pierwsza możliwość jest znacznie korzystniejsza, zwłaszcza dla sklepów internetowych. Druga opcja gwarantuje szybszy czas realizacji.
Niezależnie od tego, na które rozwiązanie się zdecydujesz, pamiętaj o tym, że coraz większa liczba użytkowników wykorzystuje urządzenia mobilne do przeglądania Internetu. Google o wiele przychylniejszym okiem spojrzy na Twój serwis, gdy będzie on przyjazny dla urządzeń mobilnych. Wówczas SEO stanie się efektywniejsze, a Ty będziesz mógł zaobserwować lepsze rezultaty, jakie przyniesie pozycjonowanie sklepu internetowego czy strony internetowej.
Jak wdrożyć responsywną stronę WWW?
Możesz skorzystać z kilku możliwości wdrożenia serwisu RWD. Jeżeli masz na stronie CMS-a pozwalającego na zainstalowanie odpowiedniego motywu graficznego, to w takim przypadku całe przedsięwzięcie powinno pójść dosyć gładko. W przeciwnym razie będziesz musiał zlecić przekodowanie obecnego szablonu graficznego, tak aby powstały różne wersje ekranu dla tej samej treści.
Zainstalowanie responsywnego motywu graficznego (w przypadku dostępnych CMSów)
Wiele popularnych CMSów posiada możliwość zainstalowania gotowych szablonów w wersji responsywnej. Wówczas wszystkie strony serwisu zostaną dopasowane do ekranów o różnej rozdzielczości. Taką możliwość daje np. WordPress czy Joomla.
Zlecenie przekodowania obecnego szablonu graficznego na RWD firmie projektującej strony www
Gdy Twój sklep w sieci nie korzysta z CMSa pozwalającego na instalację responsywnego motywu graficznego, wówczas konieczne będzie zlecenie przekodowania obecnego szablonu na wersję RWD. Planując takie działanie nie myśl jedynie o kosztach, lecz weź pod uwagę korzyści – poprawi się pozycjonowanie strony lub sklepu, algorytm wyszukiwarki Google taką stronę umieści wyżej w wynikach wyszukiwania i zyskasz także większe zadowolenie klientów.
Pozytywny wpływ stron responsywnych na SEO
Google doskonale wie, że coraz więcej osób korzysta z sieci za pomocą urządzeń mobilnych. Jeżeli zainwestujesz w rozwiązania responsywne, które automatycznie dopasują się do rozdzielczości urządzenia, to skorzysta na tym SEO Twojej witryny. Może ona dostać dodatkową premię, dzięki której wyświetli się na wyższych pozycjach w wynikach wyszukiwania.
Podsumowanie
Jeżeli chcesz, aby treści publikowane w na Twojej stronie internetowej dotarły do jak najszerszego grona odbiorców, to optymalnym wyborem okaże się responsywna strona internetowa. Strony responsywne wyświetlają się prawidłowo na każdym urządzeniu. Realizując audyt SEO w ramach usług naszej agencji, sprawdzamy czy strony i sklepy naszych klientów dostosowane do urządzeń mobilnych. W przypadku problemów przekazujemy rekomendację, które należy wdrożyć.
Inwestując w RWD od razu przy projektowaniu strony, nie będziesz musiał martwić się w późniejszym czasie o to, aby dostosować witrynę do potrzeb użytkowników korzystających z urządzeń mobilnych. Dzięki takiej inwestycji wzrośnie liczba użytkowników w Twoim serwisie i zyska on szansę na to, aby znaleźć się na wyższych pozycjach w wynikach wyszukiwania Google.