Głównym celem optymalizacji sklepu internetowego jest zwiększenie widoczności oraz wyświetlanie naszej witryny na pierwszej stronie wyników wyszukiwania w Google. Aby tak się stało, należy zweryfikować i ewentualnie zoptymalizować wybrane czynniki na stronie, które mają duży wpływ na pozycjonowanie naszego serwisu. Jakie zatem czynniki mają wpływ na SEO Państwa sklepu? Na to pytanie z chęcią odpowiemy w poniższym poradniku.
Aby rozpocząć przygodę z pozycjonowaniem sklepu online , należy najpierw zoptymalizować stronę od wewnątrz. Jest kilka ważnych elementów, które należy sprawdzić i wprowadzić na stronie, jeśli nie zostały one wcześniej wdrożone. Są to m.in. struktura strony, przyjazne adresy URL i zoptymalizowane meta opisy.
Po pierwsze: opracowanie przejrzystej struktury dla sklepu
Struktura sklepu to jeden z podstawowych czynników mających wpływ na widoczność strony. Jeśli Google zrozumie, czego dotyczy Państwa witryna, to łatwiej będzie mógł ją zaklasyfikować i zaindeksować. Im bardziej strona jest przyjazna i intuicyjna w nawigacji, tym większe są szanse na to, że użytkownik pozostanie na stronie i dokona zakupu.
Algorytmy sztucznej inteligencji wyszukiwarki Google funkcjonują obecnie podobnie do autentycznego użytkownika korzystającego z sieci. Łatwo więc wysunąć wniosek, że jeśli Państwa sklep jest intuicyjny i przejrzysty w nawigacji dla przeciętnego użytkownika, to także sama wyszukiwarka łatwiej skanuje witrynę. Dzięki temu strona Państwa e-biznesu może zostać doceniona przez wyszukiwarkę.
Poniżej przedstawiamy przykładową strukturę organizacji kategorii dla sklepu internetowego:
Rekomendowana przykładowa struktura podstron i kategorii
To, jak zaprojektujemy strukturę kategorii oraz produktów czy podstron będzie miało znaczący wpływ na proces pozycjonowania sklepu internetowego. Z tego względu najlepiej opracować poprawną strukturę kategorii, produktów i ich przynależności do danej kategorii jeszcze na etapie projektowania i wdrażania sklepu internetowego. Spowoduje to, że nawigacja po Państwa sklepie stanie się przyjazna użytkownikowi, a przecież właśnie na tym nam zależy.
Jeżeli sklep jest intuicyjny w nawigacji dla użytkownika, to także roboty wyszukiwarek skanujące stronę łatwo poradzą sobie z zaindeksowaniem całości jej struktury. Jak widać, przejrzysta struktura sklepu online jest bardzo ważna nie tylko z punktu widzenia użytkownika przeglądającego stronę, ale także dla zoptymalizowania jej pod kątem wyszukiwarek internetowych, w tym m.in. Google.
Po drugie: weryfikacja poprawności adresów URL
Poprawność adresów URL to kolejny z omawianych przez nas czynników mających znaczący wpływ na pozycjonowanie sklepów internetowych, bez którego roboty wyszukiwarek (w tym Googlebot) mają utrudnione zadanie. Przejrzystość adresów URL dla robotów wyszukiwarek jest tak samo ważna jak dla użytkowników witryn internetowych. Dzięki optymalizacji adresów łatwo jest zorientować się, w którym miejscu na stronie jesteśmy, oraz co można znaleźć na danej podstronie. Sprzyja to także dobrym wrażeniom UX (user experience). Przykładowo, poprawnie skonstruowany adres URL dla sklepu internetowego sprzedającego odzież może wyglądać następująco:
www.twojsklep.pl/spodnie/jeansy/bigstar-12s.html
lub:
www.twojsklep.pl/spodnie/sztruksy/sztruksy-levis-502-Regular-Tape
Dzięki temu przykładowi można zaobserwować, jakie elementy składają się na poprawną konstrukcję adresu URL:
Domena Twojego sklepu
Kategoria nadrzędna
Podkategoria (jeśli istnieje)
- Nazwa produktu
Warto w tym miejscu dodać, że zalecane jest tworzenie adresów URL bez znaków diakrytycznych i spacji. Zamiast spacji rekomendowane jest stosowanie myślnika.
WAŻNA INFORMACJA: W konstrukcji adresów URL należy zadbać o jednolity styl adresacji, tzn. adresy mogą mieć końcówkę z rozszerzeniem (jak w przykładzie pierwszym), ale nie muszą. Ważna jest natomiast konsekwencja w stosowaniu rozszerzeń.
Tak więc, jeśli wybierzemy wersję bez rozszerzenia, to wszędzie powinno być stosowane adresowanie bez rozszerzenia na końcu, a jeśli zdecydujemy się na opcję z rozszerzeniem (np. *.html), to każdą podstronę adresujemy z rozszerzeniem na końcu.
Jeśli chcesz dowiedzieć się więcej o adresach URL, zapraszamy do zapoznania się z artykułem: Adres URL – co to jest, z czego się składa i jak powinien wyglądać. Po trzecie: wyeliminowanie kanibalizacji słów kluczowych
Wyeliminowanie kanibalizacji słów kluczowych to następny ważny czynnik rankingowy w SEO dla sklepów internetowych. Jeśli nie poświęcimy tej kwestii wystarczająco dużo uwagi, to nasz sklep może nie ruszyć z widocznością na lepszych pozycjach w wyszukiwarkach.
Czym jest kanibalizacja słów kluczowych?
Kanibalizacja słów kluczowych to wewnętrzna duplikacja podstron o podobnej lub tej samej tematyce, przez co robot wyszukiwarki nie rozpoznaje, którą podstronę ma wyświetlać na daną frazę kluczową. Kanibalizacja słów występuje, jeśli w Państwa sklepie znajduje się wiele stron, które kierowane są na to samo słowo kluczowe.
Dlaczego warto sprawdzić i wyeliminować kanibalizację słów kluczowych?
Jeśli witryna Państwa sklepu wyświetla się na to samo słowo kluczowe w wynikach wyszukiwania dwiema różnymi podstronami (kategoriami czy produktami), to fakt ten może negatywnie wpływać na autorytet tych podstron w wyszukiwarce Google.
Obie podstrony w tym wypadku konkurują ze sobą i każda z nich „walczy” o wyświetlenia w wyszukiwarce. Kanibalizacja słów informuje Google, że treść na tych podstronach nie odpowiada na intencję wpisanego słowa kluczowego. Dlatego właśnie zalecane jest, by dla jednego wybranego słowa kluczowego dopasowana była tylko jedna podstrona (kategoria lub produkt). W ten sposób budowany jest odpowiedni autorytet dla jednej, wybranej podstrony, np. kategorii, w sklepie.
Najczęstsze błędy powodujące kanibalizację słów kluczowych w sklepie internetowym
Najczęstszym popełnianym błędem powodującym kanibalizację w przypadku sklepów internetowych jest tworzenie oddzielnych podstron dla tego samego produktu, który posiada różne właściwości, np. kolor lub rozmiar.
Gdy w sklepie występuje kilka podstron dla tego samego produktu, różniących się jedynie jego wersją kolorystyczną, a treść na tych podstronach jest identyczna i jedynym zmienionym elementem w nazwie i opisie produktu jest właśnie kolor, to algorytm Google może potraktować to jako duplikację treści i przesunąć Państwa sklep na dalsze pozycje na daną frazę kluczową lub też wyrzucić obie (lub więcej) podstrony z indeksu (oraz przenieść do indeksu pobocznego).
Przykład: Nasz sklep ma w ofercie spodnie marki Big Star model 15s dostępny w trzech kolorach: niebieskim, czarnym i zielonym. Stworzono trzy oddzielne podstrony dla tego samego modelu, ale w różnych wersjach kolorystycznych:
www.twojsklep.pl/spodnie/jeansy/bigstar-15s-niebieskie
www.twojsklep.pl/spodnie/jeansy/bigstar-15s-czarne
www.twojsklep.pl/spodnie/jeansy/bigstar-15s-zielone
Na stronach produktów znajduje się ten sam opis i powoduje on powstanie duplikacji treści. W takim wypadku Google wybierze jedną z tych trzech stron produktu do indeksu i zignoruje dwie pozostałe lub też nie weźmie pod uwagę żadnej z nich. Rekomendowanym rozwiązaniem tego problemu będzie stworzenie jednej strony produktu, która posiada różne cechy lub warianty, a przy dodawaniu produktu do koszyka możliwe będzie wybranie jednego z dostępnych kolorów tych spodni. Z pewnością takie rozwiązanie będzie miało lepszy wpływ na pozycjonowanie sklepu internetowego online niż trzy różne adresy dla tego samego modelu produktu.
Jednak, jeśli już występuje taka sytuacja i nie możemy tego zmienić, to można zastosować meta tag kanoniczny (canonical). Służy on do określenia adresu URL, który ma być brany pod uwagę przy indeksowaniu sklepu przez wyszukiwarkę. W powyższym przypadku wybieramy jedną z trzech podanych stron produktowych (tego samego produktu) i dodajemy odpowiedni tag HTML kierujący z dwóch pozostałych stron produktowych do tej jednej, którą wybraliśmy.
Załóżmy, że wybraliśmy spodnie w kolorze czarnym jako stronę, którą chcemy, żeby wyszukiwarka zaindeksowała. Kod HTML, który powinniśmy umieścić (oczywiście w sekcji <head> strony) będzie wyglądał następująco:
<link rel=”canonical” href=”www.twojsklep.pl/spodnie/jeansy/bigstar-15s-czarne” />
Tag ten umieszczamy na każdej z tych trzech podstron produktowych, aby wskazywały one wyszukiwarce właściwą stronę kanoniczną, która ma być indeksowana przez Google.
Pamiętajmy, że znacznik canonical to jedynie wskazówka dla wyszukiwarki, dlatego może się zdarzyć, że Google ją zignoruje i wybierze inną stronę do zaindeksowania jeśli uzna ją za bardziej wartościową.
Więcej o tagu kanonicznym można przeczytać w oficjalnym źródle informacji technicznych Google pod adresem: https://support.google.com/webmasters/answer/139066?hl=pl#rel-canonical-link-method
Po czwarte: optymalizacja meta tagów (title i description)
Czym są meta tagi?
Są to znaczniki HTML, zazwyczaj niewidoczne gołym okiem dla użytkownika, jednak mające duże znaczenie dla wyszukiwarek internetowych, ponieważ opisują witrynę w czytelny dla wyszukiwarki sposób. Zawarte są w sekcji nagłówkowej dokumentu HTML. Jednak niektóre meta tagi mogą być widzialne dla użytkownika.
Meta tag TITLE
Na przykład meta tag <title> jest widoczny w pasku przeglądarki jako tytuł otwartej witryny. Tag ten w przypadku sklepu internetowego stosuje się do opisania nazwy kategorii lub produktu, na którego podstronie znajduje się użytkownik, ale także jest on wskazówką dla wyszukiwarki internetowej informującą, o czym jest dana podstrona. Przy konstrukcji meta tagu <title> stosuje się najważniejsze słowo kluczowe, dzięki któremu wyszukiwarka internetowa będzie mogła odpowiednio zaklasyfikować daną podstronę i ją zaindeksować w SERP-ach (wynikach wyszukiwania). Po znaku separatora należy wymienić markę naszego sklepu. Meta tag title zazwyczaj wykorzystuje się jako tytuł w wynikach wyszukiwania:
Tag meta description
Meta tag description nie jest widoczny bezpośrednio na stronie, jednak jest zawarty w kodzie strony w sekcji <head>. Description to nic innego jak krótki opis danej kategorii czy produktu. Zaleca się umieszczenie w tagu description niedługiego, ale i nie zbyt krótkiego (120 – 170 znaków) opisu danej podstrony zawierającego najważniejsze informacje o kategorii czy produkcie sklepu.
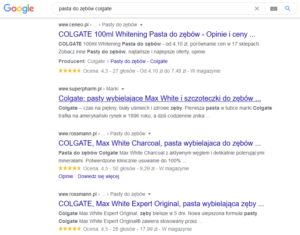
Konstrukcja meta tagu description wygląda następująco: <meta name=”description” content=”Treść opisu podstrony”>, gdzie w atrybucie content=”…” wpisujemy meta opis kategorii lub produktu w sklepie. Dziś większość sklepowych systemów zarządzania treścią ma funkcjonalność wdrażania meta opisu za pomocą odpowiedniego pola w formularzu edycji danej kategorii czy produktu. Tag meta description najczęściej jest wykorzystywany jako opis strony w wynikach wyszukiwania przez Google, chociaż nie jest tak zawsze. Czasami Google pobiera opis z treści na stronie. Poniżej przykład opisu w wynikach wyszukiwania:
Po piąte: zadbanie o prawidłowe linkowanie wewnętrzne
Czym są linki wewnętrzne?
Linki wewnętrzne są odnośnikami do innych podstron w obrębie tej samej witryny (np. Twojego sklepu). Mogą to być np. łącza do innej kategorii lub podkategorii, czy do wpisu blogowego powiązanego z tematem kategorii lub na odwrót (z wpisu blogowego do danej kategorii powiązanej tematycznie).
Dlaczego warto zadbać o odpowiednie linkowanie wewnętrzne?
Linki wewnętrzne są bardzo ważnym czynnikiem rankingowym dla witryny pod względem optymalizacji SEO. Wynika to z faktu, że do wielu stron w Internecie można uzyskać dostęp wyłącznie za pośrednictwem wewnętrznych łączy. Zwłaszcza w przypadku podstron w bardzo dużych witrynach (np. sklepów internetowych ze sporym asortymentem) występuje mało linków zewnętrznych, ponieważ zwykle odnoszą się one do strony głównej witryny lub najważniejszych kategorii.
W takich przypadkach wewnętrzne linki mogą przyczynić się do poprawienia widoczności tych podstron w Google pomimo braku linków zewnętrznych. Dotyczy to w szczególności określonych zapytań typu longtail (ang. długi ogon). W przypadku tego typu zapytań można łatwo osiągnąć wysoką pozycję za pośrednictwem odpowiednich tematycznie podstron lub wpisów.
Po szóste: dane strukturalne
Czym są dane strukturalne?
Dane strukturalne to ogólny termin określający zorganizowane dane zgodnie z określonym formatem. Dodawanie danych strukturalnych do strony lub sklepu pomaga wyraźnie określić znaczenie treści. Uporządkowane dane są standardowym formatem przedstawiającym zawartość witryny, klasyfikując jednocześnie jej treść. Przykładem może być strona z przepisem, gdzie uporządkowanymi danymi będą: składniki, czas przygotowania, ocena użytkowników, itp.
Kolejny przykład: sklep internetowy – strona produktu. Danymi uporządkowanymi tutaj mogą być: nazwa produktu, opis, zdjęcia i średnia ocena użytkowników, którzy kupili go w tym sklepie. Wyszukiwarka Google analizuje i wykorzystuje znalezione w Internecie dane strukturalne do identyfikacji zawartości na stronie oraz do gromadzenia ogólnych informacji o sieci i świecie.
Dlaczego umieszczenie danych strukturalnych jest ważne?
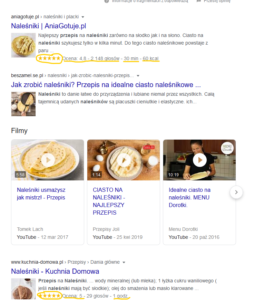
Dane strukturalne odgrywają ważną rolę w szczególności dla sklepów internetowych, ponieważ dzięki mikrodanym zawartym w kodzie HTML opisującym produkty, wyszukiwarka łatwo może ocenić, o czym jest dana podstrona oraz odpowiednio zaindeksować ją w wynikach wyszukiwania. Rich snippety wpływają na CTR (ang. click through rate), czyli współczynnik klikalności, zwiększając tym samym ilość wejść na stronę poprzez zwrócenie uwagi użytkownika. Poniżej prezentujemy przykład wykorzystania przez Google danych strukturalnych w przedstawianiu wyników wyszukiwania:
Przykład wzbogaconego wyniku wyszukiwania z wykorzystaniem danych strukturalnych dla przepisu
Na powyższej grafice dzięki zastosowaniu danych strukturalnych na stronie widać, że Google odczytało oceny użytkowników, czas przygotowania i ilość kalorii oraz dodało te dane do wyników wyszukiwania w formie wzbogaconego wyniku. Podobnie wygląda sytuacja w przypadku produktów. Na powyższym obrazku przedstawiono rozszerzony wynik wyszukiwania dla przepisu, ale zasada stosowania mikrodanych dla oceny tyczy się także produktów i innych danych, co przedstawia poniższy obrazek:
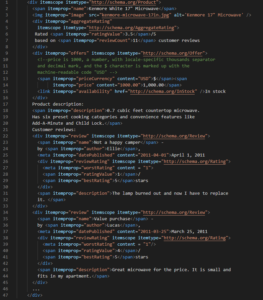
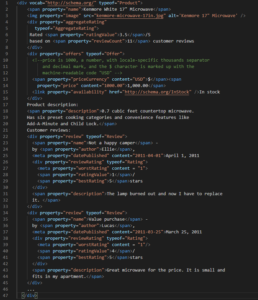
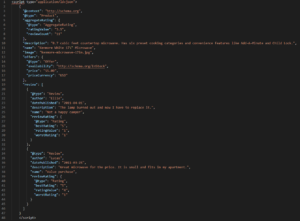
Dla sklepów internetowych najważniejszymi mikrodanymi są dane strukturalne produktów, które zawierają m.in.: ich nazwy, krótkie opisy, ceny, oceny, marki, opcjonalnie zdjęcia, dostępność w magazynie i wiele innych informacji. Najczęściej stosowanym i zalecanym przez Google formatem jest schema.org, gdzie przykłady mikrodanych dla produktów można znaleźć pod adresem: https://schema.org/Product. Dane strukturalne schema.org mogą występować w następujących formatach: mikrodane, RDF, JSON-LD. Poniżej przykłady kodu dla danych strukturalnych produktowych:
Przykład mikrodanych schema.org
Przykład danych strukturalnych w formacie RDF
Przykład danych strukturanych JSON-LD dla schema.org/Product
Po siódme: optymalizacja altów obrazków
Alty obrazków to kolejny bardzo ważny element w pozycjonowaniu sklepu internetowego. Alt powoduje, że Google może indeksować grafiki Państwa strony, ponieważ wie co grafika, zdjęcie przedstawia dzięki temu skuteczniej może powiązać je z zapytaniami w wyszukiwarce.
Czym są alty obrazków?
Alt obrazka to tekst alternatywny, który jest opisem obrazka. Alt jest skrótem od angielskiego słowa alternative, czyli alternatywny. Nie bez powodu został tak nazwany, gdyż jeżeli z jakiejś przyczyny nasz obrazek się nie wyświetli (np. link do zasobu jest nieprawidłowy), to przeglądarka pokaże nam tekst umieszczony właśnie w atrybucie alt tego obrazka.
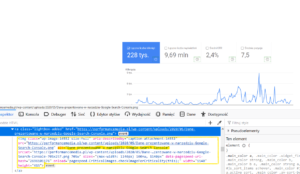
Konstrukcja altu – jak to wygląda?
Alt umieszcza się wewnątrz tagu obrazka dodając do znacznika obrazkowego atrybut alt. Wygląda to następująco:
Kod odpowiedzialny za wyświetlenie obrazka został zaznaczony za pomocą żółtej ramki, natomiast wewnątrz niego wyróżniono sposób umieszczenia altu obrazka na stronie.
Dlaczego alty są ważne?
Tekst alternatywny obrazka (alt) jest także używany przez czytniki ekranu do przekazywania informacji o obrazie osobom niedowidzącym i niewidomym.
Obrazki produktów są ważne z punktu widzenia użytkownika, ponieważ przyciągają uwagę i mogą wpłynąć na decyzję o zakupie danego produktu. Obrazy bez atrybutu alt są mniej istotne dla SEO, ze względu na to, że wyszukiwarka wykorzystuje inne dane i informacje w sieci w celu rozpoznania zawartości do rozpoznawania obrazów, aby zidentyfikować, co przedstawia obrazek. Obecnie nie zawsze wyszukiwarki sobie z tym radzą, co może skutkować niewłaściwym indeksowaniem obrazów lub brakiem ich dostępności w wyszukiwarce grafik.
Jeśli wyszukiwarka nie wie, co jest w obrazie, to nie ma możliwości określić, w jaki sposób odnosi się to do zawartości strony. Nie będzie też mogła ustalić, czy ta grafika ma związek z wyszukiwaną frazą. Dzięki machine learning i sztucznej inteligencji, wyszukiwarki coraz lepiej identyfikują obrazy i obiekty na obrazkach, jednak nie zawsze dokonują tego we właściwy sposób. Obrazy opisane przez właściciela witryny za pomocą atrybutu alt umożliwiają technologii szybsze przetwarzanie informacji.
Dlatego warto optymalizować grafiki, w tym alty obrazków, bo przyspiesza to proces indeksowania grafiki w wyszukiwarce. Użytkownicy często szukając konkretnego produktu przeglądają towary w wyszukiwarce grafiki, a następnie przechodzą do wybranego sklepu klikając w nie, jeśli są wystarczająco zainteresowani.
Po ósme i najważniejsze: treści na podstronach sklepu internetowego
Content marketing nie jest nowym konceptem w świecie cyfrowego marketingu (digital marketing), ale jest naprawdę istotny. Coraz więcej firm zajmujących się marketingiem internetowym ma świadomość, że treść na stronach staje się coraz ważniejsza. Kto ma trochę dłużej do czynienia z pozycjonowaniem ten zapewne wie, że Google od dawna w swoich algorytmach działa tak, by doceniać strony z dobrym i wyczerpującym temat “contentem”, który przynosi użytkownikowi odpowiedź na jego zapytanie czy potrzebę. Umieszcza je wtedy na lepszych pozycjach w wynikach wyszukiwania (SERP) niż strony o mało wartościowej treści, lub bez żadnych treści. Nie bez powodu utarło się w końcu przekonanie, że “Content is King”.
Wartościowy content jest dobry dla SEO
Dobry jakościowo, nie skopiowany z innych stron content pisany na przykład na blogu sklepu internetowego, nawiązujący do tematyki produktów sprzedawanych w tym sklepie, ma znaczący wpływ na SEO i ranking wyszukiwarek. Dzieje się tak z kilku powodów. Treść jest i zawsze pozostanie sercem marketingu. Jest ona najskuteczniejszym sposobem na dotarcie do odbiorców, buduje także świadomość marki oraz autorytet i zaufanie w sieci. Z tego powodu firmy starają się tworzyć treści, które są wartościowe dla odwiedzających tę stronę.
Opinia publiczna ma pozytywny wpływ na postrzeganie firmy. Budowanie wysokiej jakości contentu pomaga pozycjonować się jako ekspert w danej dziedzinie, pozyskiwać i zatrzymać klientów, generuje ruch na stronę (np. z bloga), a czasem nawet pomaga pozyskać linki zwrotne do witryny. Jeszcze kilka lat temu jedną ze skutecznych technik pozycjonowania było sztuczne „upychanie” słów tekście i kodzie strony, w celu osiągnięcia pozytywnych efektów. Obecnie nowoczesne algorytmy wyszukiwarki Google ignorują takie strony lub nawet karzą je gorszymi pozycjami, dlatego tych praktyk już się nie stosuje. Unikalna i wartościowa treść jest nagradzana wysokimi pozycjami w wynikach w Google, dlatego warto skupić się na jej rozbudowie i optymalizacji.
Pozycjonowanie sklepu internetowego – wnioski
Prawidłowe pozycjonowanie sklepu internetowego wiąże się dużym nakładem pracy i zaangażowaniem, jednak warto poświęcić więcej uwagi sklepowi, dzięki czemu pozyskają Państwo nowych odwiedzających, zdobędą Państwo zaufanie wśród klientów i zwiększą sprzedaż.
Najważniejsze kroki, jakie trzeba podjąć aby sklep online miał efektywne SEO to:
- opracowanie logicznej struktury sklepu (kategorii i produktów);
- wdrożenie poprawnych adresów URL;
- pozbycie się kanibalizacji słów kluczowych;
- zoptymalizowanie meta tagów (tytułów i opisów);
- analiza i poprawienie linkowania wewnętrznego;
- implementacja mikroformatów (danych strukturalnych);
- optymalizacja altów obrazków;
- wdrożenie dobrej jakości contentu na stronie.
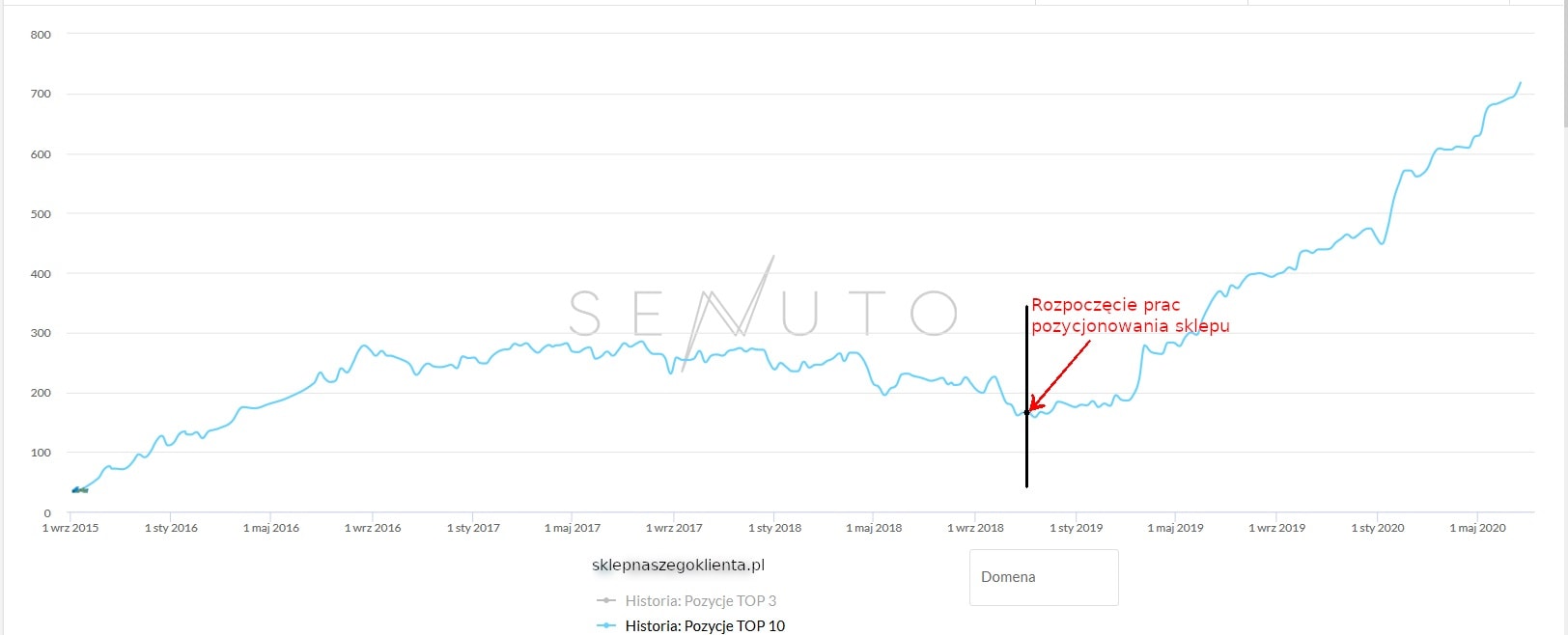
Poniżej przedstawiamy efekty pozycjonowania przez nas jednego ze sklepów internetowych (przyjmijmy, że domena to sklepnaszegoklienta.pl):

Na powyższym wykresie można zauważyć, , że efekty naszych prac nie pojawiły się nagle, jednak wraz z wdrażaniem kolejnych etapów optymalizacji efekt w postaci wzrostu widoczności okazał się trwały i systematyczny.
Pozycjonowanie sklepu jest zatem długotrwałą pracą rozłożoną w czasie, ale przynoszącą efekty i potencjalny zysk.
Jakie korzyści płyną z pozycjonowania sklepu internetowego?
Reasumując, pozycjonowanie to bardzo korzystny zabieg dla funkcjonowania sklepu w Internecie. Pozwala na dotarcie do większego grona potencjalnych klientów, dzięki czemu korzystna oferta Państwa sklepu zyska szersze grono odbiorców, a tym samym pozwoli na zwiększenie zysków ze sprzedaży. Co więcej, optymalizacja SEO wzmocni pozycję sklepu na rynku i pozytywnie wpłynie na rozpoznawalność marki.