Grafiki i zdjęcia są bardzo ważnym elementem witryn internetowych. Przyciągają uwagę, urozmaicają ich zawartość, prezentują wizualnie produkt lub usługę. Tym samym są ważnym kanałem zdobywania wartościowego ruchu na stronę, a zatem potencjalnych klientów. Jest to szczególne ważne, jeśli prowadzimy sklep internetowy, ponieważ w przypadku sklepów większość ruchu organicznego może pochodzić z wyszukiwań grafik.
Grafiki na stronie, jakie powinny być i skąd je brać?
Grafiki zamieszczone w witrynach internetowych powinny być atrakcyjne wizualnie, wysokiej jakości i profesjonalnie wykonane. Jeśli mamy możliwość zamówienia profesjonalnej sesji produktowej lub usługowej, to warto z niej skorzystać. Autorskie zdjęcia są najlepszym wyborem, gdyż są unikalne i zastrzeżone wyłącznie do naszego użytku. W przypadku, gdy nie mamy takiej możliwości warto skorzystać z banków zdjęć – część z nich jest płatna, a inne są darmowe. W ten sposób możemy skorzystać z wysokiej jakości, profesjonalnych zdjęć.
Serwisy z płatnymi i darmowymi zdjęciami:
- stock.adobe.com (płatny)
- fotolia.com (płatny)
- shutterstock.com (płatny)
- pixabay.com (darmowy)
- maxpixels.net (darmowy)
- pexels.com (darmowy)
Jeśli pozyskujemy zdjęcia z innych źródeł musimy koniecznie sprawdzić ich licencję i zasady wykorzystywania. Użycie zdjęć niezgodnie z ich licencją jest złamaniem praw autorskich i grozi konsekwencjami prawnymi.
Optymalizacja zdjęć w Google
Algorytmy wyszukiwarki wciąż nie są na tyle doskonałe, aby radzić sobie z rozpoznawaniem zawartości zdjęć i tego co one przedstawiają. Roboty crawlujące zawartości serwisu pobierają całą jego zawartość i na tej podstawie obliczają ranking i dopasowanie do zapytań użytkowników. Indeksowane są również grafiki i elementy wpływające na ich optymalizację. Prawidłowa optymalizacja pomaga algorytmom wyszukiwarki rozumieć ich zawartość i dopasowywać do zapytań użytkowników. Na jakie elementy zwracać uwagę, aby prawidłowo optymalizować zdjęcia?
Nazwa pliku graficznego
Nazwa zdjęcia, które zamieszczamy na stronie powinna możliwie jak najwierniej oddawać jego zawartość. W ramach możliwości powinna zawierać najważniejsze słowo kluczowe, lecz nie powinno to być sztuczne upychanie słów. W nazwie plików graficznych nie wpisujmy cyfr, a jedynie słowa rozdzielane myślnikami. Prawidłowa nazwa pliku graficznego powinna:
- zwięźle i precyzyjnie opisywać jego zawartość
- poszczególne wyrazy należy rozdzielać myślnikami
- nie zawierać polskich znaków i dużych liter
- posiadać słowa kluczowe użyte w sposób naturalny
Nazwy plików graficznych 213123.jpg lub dsc122-32.jpg są błędne. Prawidłowa nazwa pliku graficznego powinna wyglądać tak: czarne-botki-sznurowane.jpg.
Format pliku graficznego
W dobie dominacji wyszukań mobilnych wybór odpowiedniego formatu pliku graficznego nabiera coraz większego znaczenia. Chodzi przede wszystkim o zachowanie odpowiedniej jakości grafiki przy zastosowaniu maksymalnej kompresji, co pozwala na skrócenie czasu wczytywania się strony. Najczęściej stosowanymi formatami grafik są PNG, JPG czy GIF.
- Pliki z rozszerzeniem JPG zalecane są dla fotografii, gdyż w przypadku znacznej kompresji nie widać spadku jakości zdjęcia.
- Pliki z rozszerzeniem GIF zalecane są dla grafik i ikon, o małej ilości barw.
- Pliki z rozszerzeniem PNG (PNG-8 i PNG-24) zalecane są dla grafik gdzie ważne jest zachowanie przezroczystości w grafice.
Google zaleca stosowanie plików graficznych z rozszerzeniem JPEG 2000, JPEG XR i WebP, które pozwalają na większą kompresję grafik przy zachowaniu jej jakości. Warto jednak zwrócić uwagę, że starsze wersje przeglądarki mogą mieć problem z poprawnym wyświetlaniem plików z tym rozszerzeniem.
Struktura katalogu grafik
Istnieją dwa sposoby poprawnego umieszczenia grafik na serwerze. Można to zrobić w katalogu typu /zdjecia/, /images/, które zawierałby wszystkie grafiki użyte w obrębie sklepu. Drugim wariantem jest podział logiczny i tematyczny struktury katalogów np.:
/realizacje/meble/kuchenne/plik-graficzny.jpg,
lub
/realizacje/meble/biurowe/plik-graficzny.jpg.
Waga i rozmiar pliku graficznego
Wyszukiwarka Google wyżej w wynikach wyszukiwania prezentuje zdjęcia o wysokiej jakości, a więc o większej rozdzielczości. Jednak duża rozdzielczość wydatnie zwiększa rozmiar pliku, z tego względu koniecznie należy używać programów do kompresji grafik przed wgraniem go na serwer. Przykłady serwisów pozwalających na kompresję zdjęć:
- shortpixel.com
- tinypng.com
- compressnow.com
Dostępne są wtyczki lub moduły instalowane do najpopularniejszych systemów CMS, które kompresują grafiki już zamieszczone na stronie. Wybierzmy taki stopień kompresji, aby nie odbiło się to negatywnie na jakości. Zalecane jest dodawanie zdjęć o rozdzielczości 72ppi. Taka rozdzielczość zapewnia optymalny stosunek wagi do jakości pliku.

Należy również zadbać, aby waga pliku graficznego odpowiadała jego rozmiarowi. Bardzo częstym błędem jest używanie plików o dużej rozdzielczości do miniaturek na stronie. Odpowiednie zeskanowanie zdjęcia zmniejszy jego rozmiar i skróci czas wczytywania. Długi czas ładowania się strony ma wpływ na ranking witryny i może przyczynić się do gorszej widoczności w wynikach wyszukiwań.
Atrybut alt
Atrybut alt to tak zwany opis alternatywny obrazka. Jest jednym z czynników rankingowych uwzględnianych przez algorytmy wyszukiwarki. Atrybut alt powinien zawierać krótki i zwięzły opis tego co przedstawia dana grafika. Opisy powinny być unikalne, a także nasycone w sposób naturalny słowami kluczowymi. Opis alternatywny obrazka nie jest widoczny dla użytkowników.
Przykład poprawnego i negatywnego atrybutu alt:alt=”Rozkloszowana sukienka granatowa na wesele” (poprawny)alt=”sukienka sklep sukienka na wesele sukienka rozkloszowana” (błędny)
Tytuł grafiki
Tytuł grafiki jest informacją tekstową, która wyświetla się w momencie najechania kursorem na zdjęcie. Wyświetla się na urządzeniach bezdotykowych, gdzie możliwe jest używanie kursora. Zawartość title także powinna także przedstawiać zawartość zdjęcia w sposób zwięzły i naturalny. Upychanie słów kluczowych w znaczniku title grafiki może skutkować negatywnie na ranking witryny.
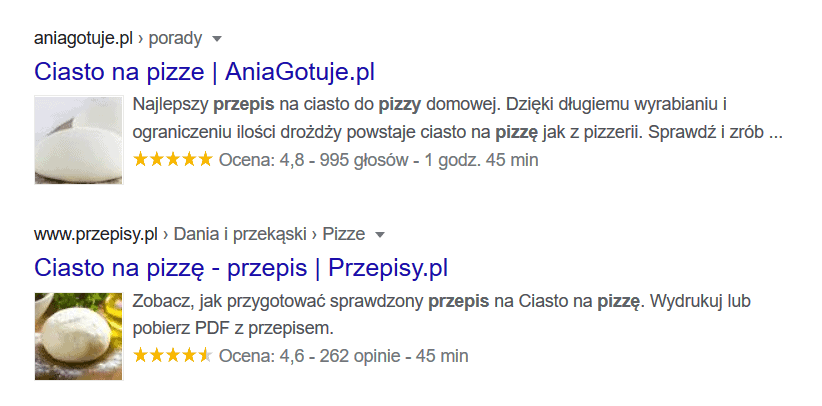
Meta tagi do wyświetlania grafik w snippetach
Snippet to opis strony, który wyświetla się w wynikach wyszukiwania. Są dwa rodzaje snippetów: prosty i rozszerzony. Opis prosty zawiera tytuł, adres URL oraz krótki tekst oraz rozszerzony. Rozszerzony opis (z ang. rich snippet) zawiera dodatkowe informacje w postaci ceny, stanu magazynowego, daty czy grafiki. Warto kontrolować ten element umieszczając odpowiedni kod w sekcji <head> swojej strony internetowej:
<meta name="robots" content="max-image-preview:large">
Dyrektywa określa maksymalny rozmiar podglądu grafiki wyświetlany w wynikach wyszukiwania.
Treść i podpis otaczające zdjęcie
W przypadku braku jakiejkolwiek optymalizacji grafiki, algorytmy wyszukiwarek „próbują” rozpoznać zawartość zdjęcia po tekście, który je oznacza. Z tego względu istotna jest także treść, która jest w bezpośrednim sąsiedztwie grafiki. Zamieszczenie zdjęcia wewnątrz treści pozwala robotom, na skuteczniejsze jego powiązanie z tematyką podstrony i najważniejszymi słowami kluczowymi.
Kolejnym elementem, na który warto zwrócić uwagę jest bezpośredni podpis pod zdjęciem. Nie wszystkie systemy CMS posiadają taką funkcję wbudowaną. Mimo to warto zadbać o widoczny podpis pod zdjęciem, który również wpływa na widoczność grafiki poprzez powiązanie go z otaczających tekstem.
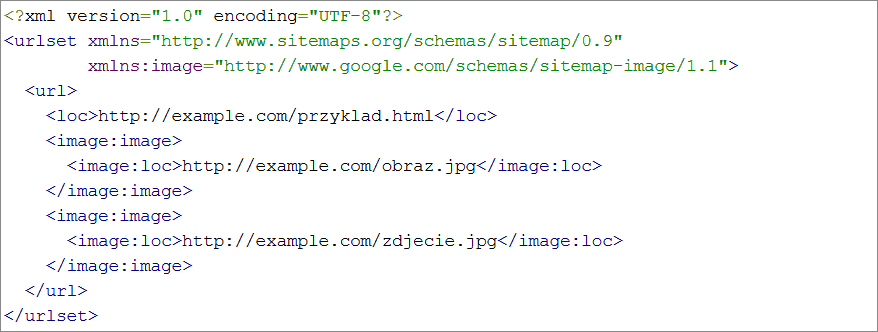
Plik sitemap.xml
Plik sitemap.xml powinien zawierać listę najważniejszych adresów URL, które powinny zawierać informacje o plikach graficznych. W przypadku, gdy w serwisie zawartych jest dużo zdjęć najodpowiedniejszym rozwiązaniem jest utworzenie odrębnego pliku mapy, zawierającego wyłącznie ścieżki plików graficznych. Przyspiesza to proces ich indeksowania.
Lazy loading
Lazy loading (z ang. leniwe ładowanie) jest skryptem implementowanym na stronie, który opóźnia ładowanie zasobów strony internetowej do momentu, aż te będą widoczne przez użytkownika (w momencie scrollowania strony).
Google zaleca stosowanie skryptu lazy loading dla stron mobilnych i responsywnych, gdyż większa to satysfakcję użytkowników i przyspiesza ładowanie strony internetowej.
Pamięć podręczna przeglądarki
Wykorzystanie pamięci podręcznej przeglądarki pozwala przyspieszyć działanie stron internetowych, poprzez przechowywanie zasobów statycznych. Jak to działa? W momencie, gdy odwiedzasz swoją ulubioną stronę internetową część jej zasobów przechowywana jest przez pewien czas w pamięci przeglądarki internetowej. Gdy będziesz chciał ponownie odwiedzić tę samą stronę, to przeglądarka internetowa część zasobów wczyta z podręcznej pamięci przeglądarki w Twoim komputerze, a pozostałą część z serwera, na którym opublikowana została strona internetowa.
Stosowanie pamięci podręcznej przeglądarki jest zatem poprawnym rozwiązaniem oraz zalecanym przez Google. Przyspiesza ładowanie strony internetowej dla powracających wizyt. Wystarczy zaimplementować odpowiedni nagłówek kodu (dla serwerów Apache) w pliku .htaccess, aby przeglądarki użytkowników przechowywały grafiki w swojej pamięci.
<IfModule mod_expires.c>
ExpiresActive On
# Images
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
</IfModule>
Długość przechowywania danych można edytować poprzez stosowanie różnych wartości: “1 month”, “1 week”, “1 day”, “1 hour”. Możliwe jest także podawanie wartości w sekundach, a także określanie maksymalnego przechowywania plików np. Cache-Control: max-age=<seconds>.
CDN (Content Delivery Network). Przechowuj grafiki na zewnętrznych serwerach
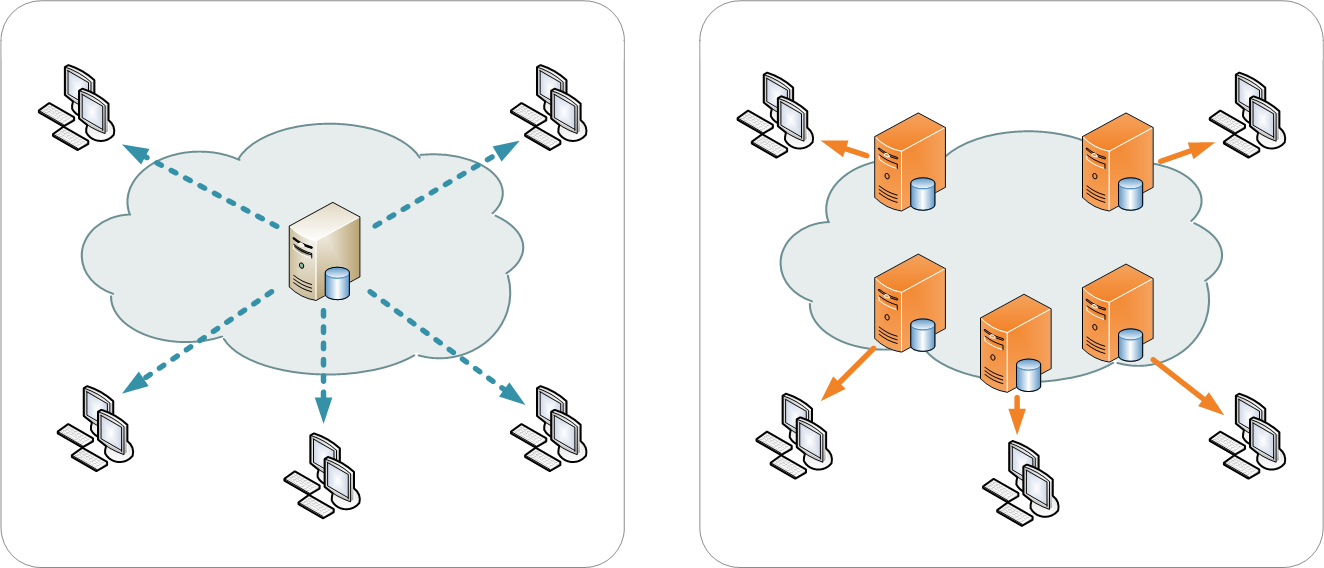
Content Delivery Network (CDN) jest siecią serwerów używanych do przechowywania różnej zawartości serwisów www. Jak działa to w praktyce?
Zastosowanie serwerów CDN sprawia, że w momencie wczytywania się naszej strony www wykonywanych jest mniej żądań, a to oznacza mniejsze obciążenie serwera i przyspieszenie wczytywania strony. Dodatkowo sieć CDN przesyła wybraną zawartość z serwerów, które są najbliżej obecnej lokalizacji danego użytkownika, co także przyczynia się do przyspieszenia ładowania się naszej strony www. Działanie sieci wyjaśnia poniższa grafika.

Google zaleca stosowanie zewnętrznego serwera do przechowania grafik w celu skrócenia czasu ładowania się strony www. Najpopularniejsze systemy CMS posiadają specjalne wtyczki, które zawierają odpowiednie funkcje do hostowania grafik i posiadają integracje z serwerami CDN.
Jednak przy korzystaniu z usług zewnętrznych dostawców pamiętajmy o optymalizacji SEO. Zdjęcia przechowywane w sieci CDN często posiadają adresy: abc.dostawcacdn.pl. Warto wówczas ustawić odpowiedni rekord CNAME, który mapuje alias na rzeczywistą kanoniczną nazwę domeny, wówczas adres grafik można zmienić na abc.twojadomena.pl.
Jest to ważne, ponieważ w momencie, gdy ktoś dodaje link do naszej grafiki to linkuje do zewnętrznej domeny, a nie naszego serwisu. Ponadto w sytuacji, gdy będziemy chcieli zmienić dostawcę serwerów CDN, a w przypadku nie dodania rekordu CNAME, będziemy zmuszeni do przekierowania wszystkich grafik na aktualne adresy.
Optymalizacja grafik w sklepie i na stronie przynosi wiele korzyści
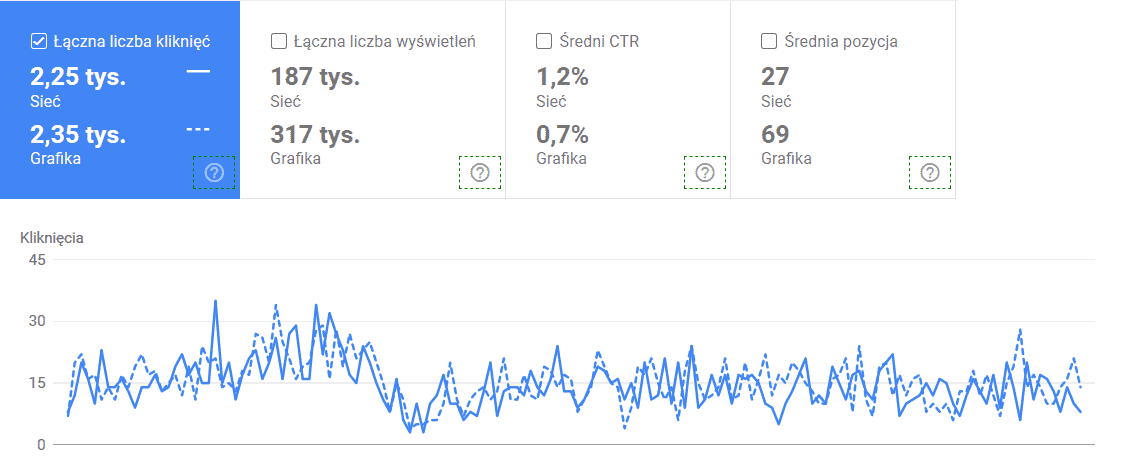
Prawidłowa optymalizacja grafik ma wiele korzyści. Większa widoczność zdjęć w wynikach wyszukiwania ma wpływ na kliknięcia użytkowników i przejścia na naszą stronę. W ten sposób można pozyskać wartościowy ruch, który może przynieść potencjalnych klientów.

Bardzo często w przypadku pozycjonowania sklepów internetowych zauważalna jest przewaga kliknięć w zdjęcia zamieszczone na naszej stronie, a nie w linki wyświetlane w wynikach wyszukiwania. Świadczy to o właściwym dopasowaniu zawartości sklepu do intencji użytkowników.
„Jeden obraz wart więcej niż tysiąc słów” – przysłowie chińskie
Ponadto stosowanie profesjonalnych i atrakcyjnych wizualnie zdjęć oraz grafik wpływa pozytywnie na odbiór naszej witryny przez użytkowników. Wydłuża czas spędzony na naszej stronie, zwiększa zainteresowanie ofertą, a tym samym przekłada się na szanse na sprzedaż produktu lub usługi.