Gdy mowa o pozycjonowaniu, musi w końcu się pojawić temat meta tagów. Za ich pomocą można w końcu wpływać na to, jak wyświetlają się strony w wynikach wyszukiwania.
Na tym jednak możliwości tych znaczników się nie kończą. Są one przydatne nie tylko w SEO, ale także innych dziedzinach marketingu internetowego.
Własne meta tagi opracował Facebook. Modyfikując znaczniki Open Graph, bo o nie chodzi, możesz wpływać na to, jak treści pochodzące z Twojej strony wyświetlają się w mediach społecznościowych. Jeżeli zależy Ci na tym, by zawsze prezentowały się one idealnie, owe kilka linijek kodu może Ci to zapewnić.
Czym dokładnie są tagi Open Graph i jak ich używać? Tego dowiesz się z poniższego artykułu.
Czym są meta tagi?
Meta tagi to fragmenty kodu, które wpływają między innymi na to, jak poszczególne strony prezentują się w wyszukiwarkach, a także przeglądarkach internetowych. Umieszcza się je w sekcji <head>. Do najpopularniejszych meta tagów należą:
- Meta title. Za pomocą tego tagu możesz modyfikować tytuł strony, wyświetlany w wynikach wyszukiwania i pasku przeglądarki.
- Meta description. To tag służący do stworzenia opisu, który będzie wyświetlał się pod tytułem strony (title) w wyszukiwarce.
- Znacznik viewport. Definiuje, jaki obszar danej strony ma być wyświetlany. Jego ustawienie to sygnał dla Google, że witryna jest mobile-friendly.
To właśnie je mają zazwyczaj na myśli osoby, mówiące o meta tagach. Warto jednak sobie zdawać sprawę również z istnienia innych znaczników.
Open Graph – meta tagi dla social mediów
Open Graph to szczególny rodzaj meta tagów. Są to fragmenty kodu, które wpływają na to, jak prezentują się treści ze stron internetowych udostępniane w mediach społecznościowych. Są częścią protokołu stworzonego przez Facebooka, ale ich odpowiedniki mają dziś także inne portale społecznościowe.
Niedługo po Facebooku swoje wersje tagów Open Graph stworzył bowiem również Twitter (Twitter Cards), a także LinkedIn i Pinterest. Działają one na zasadach analogicznych co tagi Facebooka, dlatego ich oddzielne opisywanie nie ma sensu. Warto jednak byś zdawał sobie sprawę, że nie tylko Facebook stwarza dodatkowe możliwości w zakresie prezentacji udostępnianych postów.
Dlaczego warto korzystać z tagów Open Graph?
Media społecznościowe są dziś równie ważnym kanałem marketingu internetowego co pozycjonowanie czy Google Ads. Dla niektórych firm są one nawet jednym z głównych źródeł pozyskiwania klientów. Pozwalają również podtrzymywać z nimi relację, a także budować rozpoznawalność marki.
Jak wiadomo, kluczem do sukcesu w social media marketingu jest tworzenie angażujących treści. Znaczenie mają jednak nie tylko posty, które sam publikujesz na swoim profilu, ale także te, które udostępniają użytkownicy. Na szczęście możesz mieć wpływ na to, jak będą się one prezentować – właśnie dzięki tagom Open Graph.
Ich poprawne wykorzystanie może przyczynić się do:
Poprawy wyglądu postów, które będą bardziej zwracać na siebie uwagę.
Zwiększenia ich czytelności.
Lepszego zrozumienia przez Facebooka, czego dotyczy dany post, co z kolei zwiększa szansę na to, że wyświetli się on większej liczbie potencjalnie zainteresowanych użytkowników.
To wszystko przekłada się oczywiście na zwiększenie współczynnika kliknięć (CTR) oraz wzrost konwersji z mediów społecznościowych.
Jak używać tagów Open Graph?
Podobnie jak pozostałe meta tagi, znaczniki Open Graph umieszcza się w sekcji <head>.
Jeżeli do zarządzania treściami na Twojej stronie używasz jednego z popularnych CMS-ów, tagi Open Graph możesz dodać również za pomocą wtyczek. W przypadku najpopularniejszego systemu CMS, WordPress, da się to zrobić przy użyciu Yoast SEO.
Podstawowe znaczniki Open Graph
To najważniejsze tagi, które warto dodawać do wszystkich stron, które zamierzasz udostępniać lub tych, które mogą być udostępniane przez użytkowników.
Poniżej znajdziesz ich listę wraz z omówieniem.
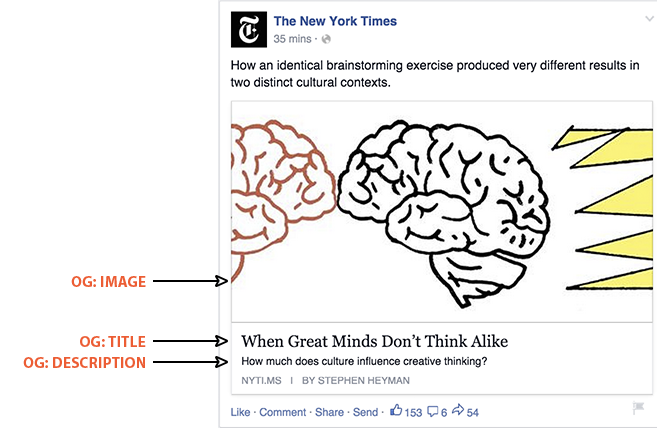
og:title
Czyli po prostu tytuł strony, do której prowadzi dany post. Działa na podobnej zasadzie, co opisany wyżej znacznik title, z tą różnicą, że wpływa on na tytuł strony wyświetlany w mediach społecznościowych, a nie w wyszukiwarce.
Wygląda tak:
<meta property=”og:title” content=”tytuł strony” />
Co ważne, jeżeli nie uzupełnisz tego tagu, Facebook będzie wyświetlał właśnie meta title.
Pamiętaj, by og: title odzwierciedlał rzeczywistą zawartość strony i zachęcał do kliknięcia.
Nie przesadzaj z jego długością – tag powinien mieć maksymalnie 60 znaków, a najlepiej 40, by wyświetlał się w całości również na urządzeniach mobilnych.
og:url
Dzięki niemu możesz ustawić adres URL udostępnianej strony. Oznacza to, że określasz jedną stronę, na którą będą trafiać wszyscy użytkownicy, klikający w udostępniane posty. Jest to bardzo przydatne, jeśli do jednej strony prowadzi więcej niż jeden URL (na przykład przez użycie parametrów UTM).
Pamiętaj, że Facebook nie wyświetla w postach całego adresu URL. Widoczna jest jedynie domena.
Tag og:url wygłada tak:
<meta property=”og:url” content=”adres URL danej strony” />
og: type
To tag, dzięki któremu określisz rodzaj udostępnianej treści. Możesz zaznaczyć, czy jest to link prowadzący do strony, zdjęcie, a może wideo. Możliwości jest naprawdę sporo, a oto kilka z nich:
- strona internetowa,
- artykuł,
- blog,
- książka,
- gra,
- film,
- jedzenie,
- miasto, kraj,
- aktor, autor, polityk,
- firma, hotel, restauracja.
Pełną listę tagów znajdziesz tutaj: ogp.me/#types
Jeśli nie uzupełnisz tego znacznika, Facebook domyślnie oznaczy dany URL jako stronę internetową (website).
Tag og:type wygląda tak:
<meta property=”og:type” content=”website” />
og:image
To z kolei adres URL prowadzący do grafiki, zamieszczonej w mediach społecznościowych. Wiele osób uważa, że jest to najważniejszy tag Open Graph. Wybierasz bowiem w ten sposób zdjęcie, które będzie wyświetlane w udostępnionym poście.
A, jak wiadomo, w mediach społecznościowych zdjęcia odgrywają nadrzędną rolę. Dbaj więc o to, by zawsze uzupełniać ten tag. Jeśli tego nie zrobisz, Facebook wyświetli dowolne zdjęcie z danej podstrony lub nie zaprezentuje żadnego, pokazując same teksty.
Tag og:image wygląda tak:
<meta property=”og:image” content=”adres URL danego zdjęcia” />
og:description
Jest to bardzo podobny tag do meta description. Opis nie wyświetla się jednak w wyszukiwarce, a na Facebooku. Możesz stworzyć oryginalny tekst lub użyć tego, którego używasz w meta description.
Rolą tego opisu jest zachęcenie do kliknięcia w dany link poprzez krótkie i wyróżniające się przedstawienie jego zawartości.
Tag og:description prezentuje się następująco:
<meta property=”og:description” content=opis strony” />
Zaawansowane znaczniki Open Graph
Zaawansowane, czyli takie, których użycie nie jest konieczne do estetycznego wyświetlania postów. Warto jednak z nich korzystać, jeśli zależy Ci na dodatkowych możliwościach w zakresie prezentacji udostępnianych treści.
og:audio/og:video
Jeżeli chcesz dodać do danego linku dodatkowe elementy audio czy wideo, użyj tego tagu:
<meta property=”og:audio” content=””/>
og: locale
Określa język danej strony. Warto z niego korzystać, jeśli nie jest to angielski – Facebook domyślnie zakłada, że posty są tworzone właśnie w tym języku.
Tag og:locale prezentuje się następująco:
<meta property=”og:locale” content=”pl_PL” />
fb:app_id
Jest to tag, który łączy stronę z aplikacją Facebooka. Umożliwia on przeglądanie statystyk dotyczących danego adresu URL wszystkim administratorom tej aplikacji i wszelkim powiązanym wtyczkom.
Tag fb:app_id wygląda tak:
<meta property=”fb:app_id” content=””/>
Jak wygląda link przed i po wdrożeniu tagów Open Graph?
Jeżeli nie stosujesz tagów Open Graph, nie masz zupełnie żadnej kontroli nad tym, jak prezentują się posty. Portal społecznościowy zaciąga wtedy losowe fragmenty strony i wyświetla je użytkownikom. Najczęściej są one nieczytelne i wyglądają po prostu niechlujnie.
Natomiast po dodaniu tagów Twoje posty będą wyglądać tak, że aż będą prosić się o kliknięcie!
źródło: https://developers.facebook.com/docs/sharing/webmasters/
Czy meta tagi Open Graph zwiększą ruch Twojej na stronie?
Zdecydowanie tak. Użytkownicy chętniej klikają w posty, które prezentują się estetycznie. Dzięki znacznikom nie mają również wątpliwości co do zawartości danej strony, więc bez obaw zdecydują się na nią przejść.
Treści zoptymalizowane z użyciem tagów Open Graph są po prostu atrakcyjne i wzbudzają zaufanie. Przekłada się to na liczbę kliknięć oraz udostępnień, a co za tym idzie – zwiększa się ruch na Twojej stronie.
Warto przyjrzeć się jeszcze jednej kwestii.
Czy użycie tagów Open Graph wpływa na pozycjonowanie stron? Nie, nie ma żadnych dowodów, że tagi OG mają bezpośredni wpływ na pozycjonowanie, jak np. w przypadku tagu <title>. Pamiętaj jednak, że większy ruch na stronie, również ten pochodzący z innych kanałów, jest sygnałem dla Google, że Twoja witryna jest wartościowa.
Jak sprawdzić poprawność tagów Open Graph?
W łatwy sposób możesz upewnić się, że użyłeś tagów poprawnie, a treści wyświetlają się dokładnie tak, jak zaplanowałeś. Możesz skorzystać w tym celu z narzędzi:
Facebook: https://developers.facebook.com/tools/debug/
Twitter: https://cards-dev.twitter.com/validator
Pinterest: https://developers.pinterest.com/tools/url-debugger/
LinkedIn: https://www.linkedin.com/post-inspector/inspect/
Wystarczy, że wkleisz adres URL danej strony, a narzędzia pokażą Ci, jak będzie się on wyświetlał w danym kanale społecznościowym.
Możesz użyć również wtyczki do Chrome – Open Graph Preview. By zobaczyć, jak strona będzie prezentować się w mediach społecznościowych, będąc na niej, musisz po prostu kliknąć w ikonę wtyczki. Możesz także wprowadzić do niej adres URL ręcznie.
Podsumowanie
Meta tagi nie są zarezerwowane jedynie dla wyszukiwarek. Gdy optymalizujesz podstronę, pamiętaj, by uzupełniać nie tylko meta title i meta description, ale także tagi Open Graph, które wpłyną na sposób jej wyświetlania w social media czy komunikatorach.
Zachęcam do korzystania z tagów Open Graph nawet wtedy, jeśli działania w mediach społecznościowych nie są Twoim priorytetem. Ich użytkownicy wciąż mogą bowiem udostępniać treści z Twojej strony, a to, jak będą się one wyświetlać, wpływa na wizerunek Twojej marki.