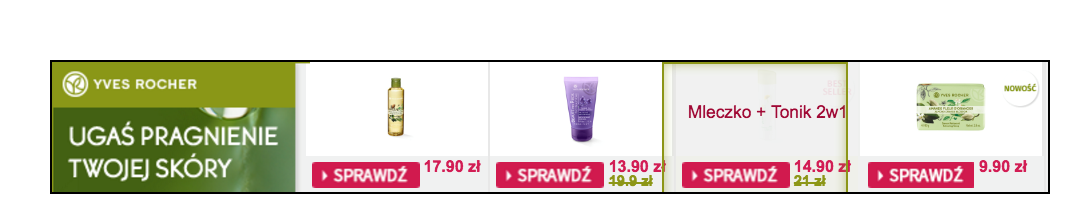
Remarketing zajmuje obecnie niezwykle ważne miejsce w działaniach SEM. Przypomnijmy, że cała koncepcja opiera się na wyświetlaniu reklam osobom, które odwiedziły daną stronę internetową w przeszłości. W bardziej zaawansowanej formie remarketing polega na wyświetlaniu spersonalizowanych wiadomości dostosowanych do zachowania użytkowników na naszej stronie. W branży handlowo-detalicznej przybiera on najczęściej formę produktową. 'Zaciasteczkowanemu’ użytkownikowi wyświetlane są w sieci reklamowej reklamy z ‘ostatnio-oglądanymi” produktami. Może to być na przykład sytuacja, gdy internauta opuścił stronę koszyka sklepu internetowego bez dokonania transakcji, a w reklamie prezentowane są produkty, które znajdowały się w koszyku.
Warto zaznaczyć, że istnieje kilka różnych sposobów wdrożenia dynamicznego remarketingu. Przy wyborze metody najbardziej istotne są uwarunkowania techniczne, w tym głównie kod strony internetowej. W przypadku braku warstwy danych [DataLayer] będziemy musieli skorzystać z języka jQuery lub uciec się do metody implementacji remarketingu bezpośrednio w kodzie źródłowym. W tym poście chciałbym omówić proces wdrożenia dynamicznego remarketingu z użyciem GTM przy wsparciu ze strony DataLayer.
Struktura kodu Dynamicznego Remarketingu
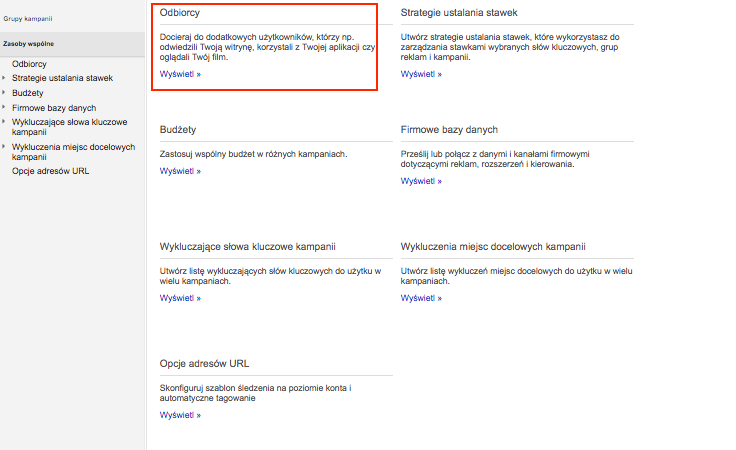
Kod dynamicznego remarketingu znajdziemy w zasobach wspólnych na koncie Adwords w sekcji Odbiorcy.
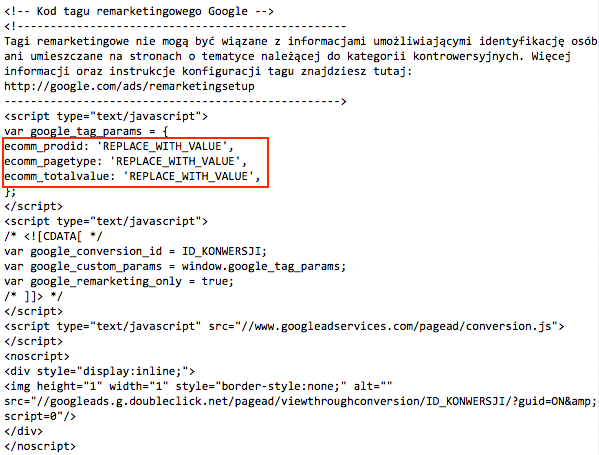
Nasz kod wyjściowy jest tak naprawdę kodem standardowego remarketingu. Aby zaczął on spełniać bardziej zaawansowane funkcje musimy przerobić w nim kilka linijek, odpowiedzialnych za przekazywanie zmiennych dynamicznych.
Kluczem do realizacji zadania jest podstawienie do kodu 3 zmiennych:
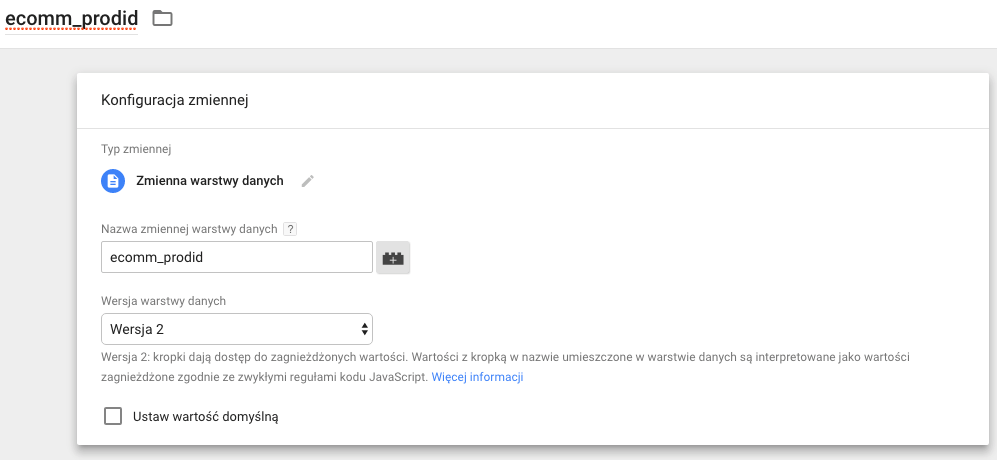
– ecomm_proid => zmienna zbierająca dane dotyczące id produktów,
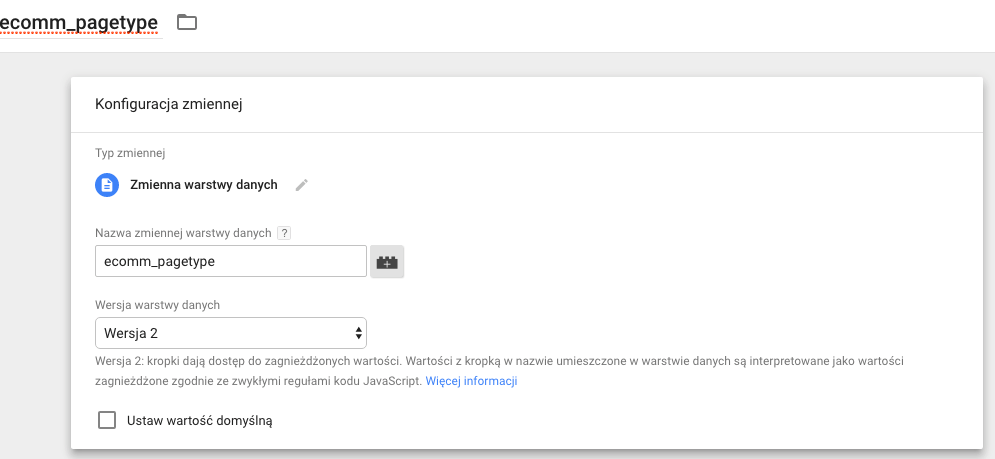
– ecomm_pagetype => zmienna zbierająca dane dotyczące typu strony docelowej,
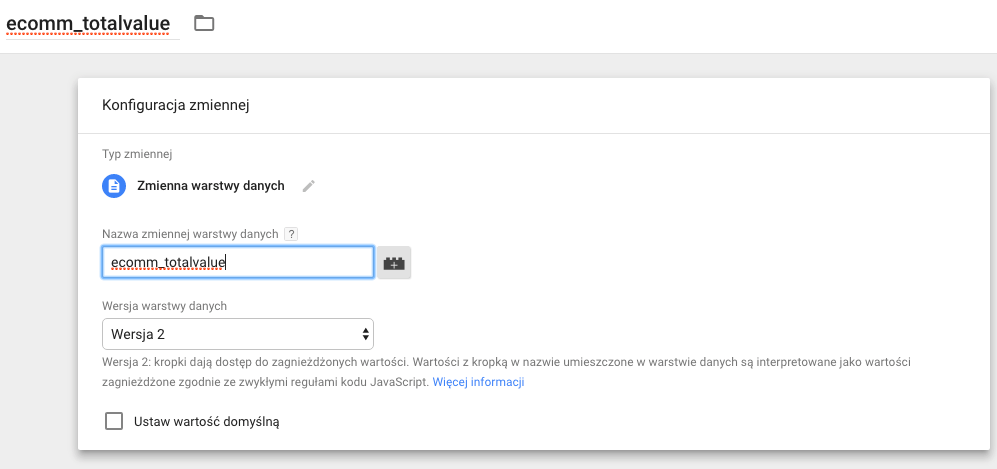
– ecomm_totalvalue => zmienna zbierająca dane dotyczącą wartości produktu.
W kodzie możemy również zbierać inne użyteczne informacje. Może to być na przykład kategoria, do której należy dany produkt.
Warstwa danych
Warstwa danych jest kluczem dla prawidłowej i przede wszystkim szybkiej implementacji Dynamicznego Remarketingu. Skrypt DataLayer musi zostać umieszczony na odpowiednich stronach serwisu. Jego zadaniem jest dynamiczne zapisywanie danych w tablicy, z której dane te pobierze GTM i użyje go do naszych celów remarketingowych. Idealnie skrypt powinien być umieszczony na wszystkich stronach witryny. Na niektórych stronach informacji zbierze mniej, np. strona główna, na niektórych więcej – strony produktowe.
W przypadku braku możliwości przekazywania danej pagetype rekomendujemy, aby przypisać ją jako wartość stałą (do wątku powrócę na koniec postu). To rozwiązanie będzie wymagać stworzenia osobnych tagów remarketingowych dla każdego typu strony.
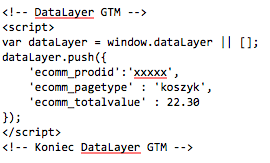
Skrypt DataLayer powinien być umieszczony w kodzie strony nad kontenerem GTM. Może on przyjąć następującą postać:
Konfiguracja GTM
Kolejnym etapem jest właściwa konfiguracja ustawień w Google Tag Managerze. W pierwszym kroku potrzebne nam będą zmienne warstwy danych. Będą one zbierać w GTM informacje z tablicy, która generuje się na stronach serwisu. W wersji minimalnej tworzymy 3 zmienne:
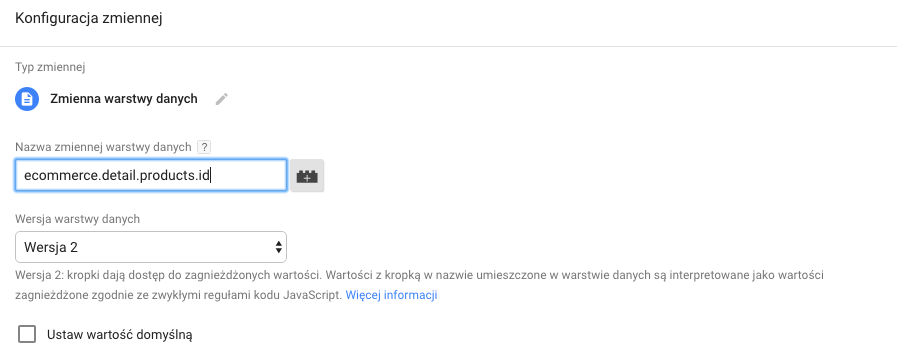
Może się niestety zdarzyć, że warstwę danych mamy już stworzoną, a zmienne mają w tablicy inne ścieżki dostępu. Wówczas tworzenie zmiennej może przybrać nieco inną formę. Poniżej jeden z przykładów:
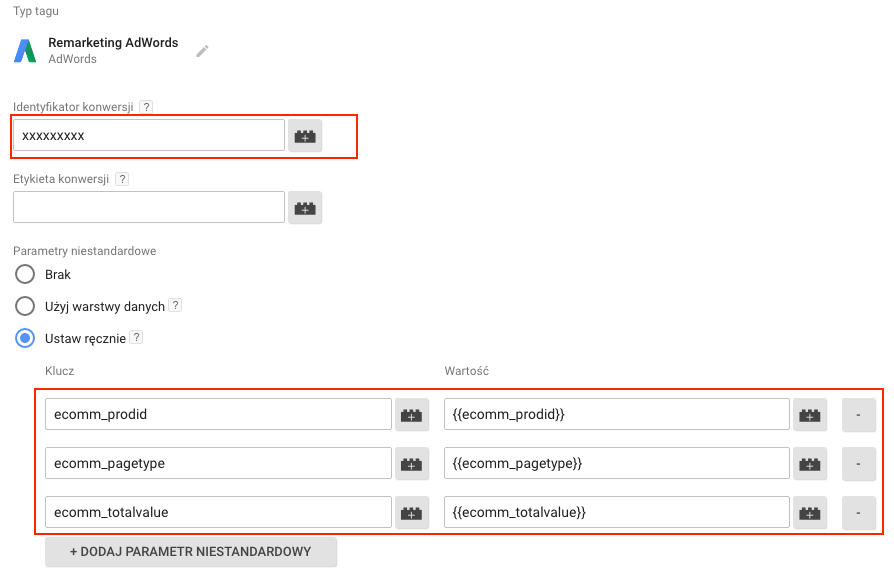
W kolejnym kroku przechodzimy do utworzenia nowego tagu Remarketing AdWords. Pamiętajmy o zapisaniu Conversion ID, bo będzie on wymagany przy konfiguracji. Poprawnie skonfigurowany kod remarketingowy powinien prezentować się następująco:
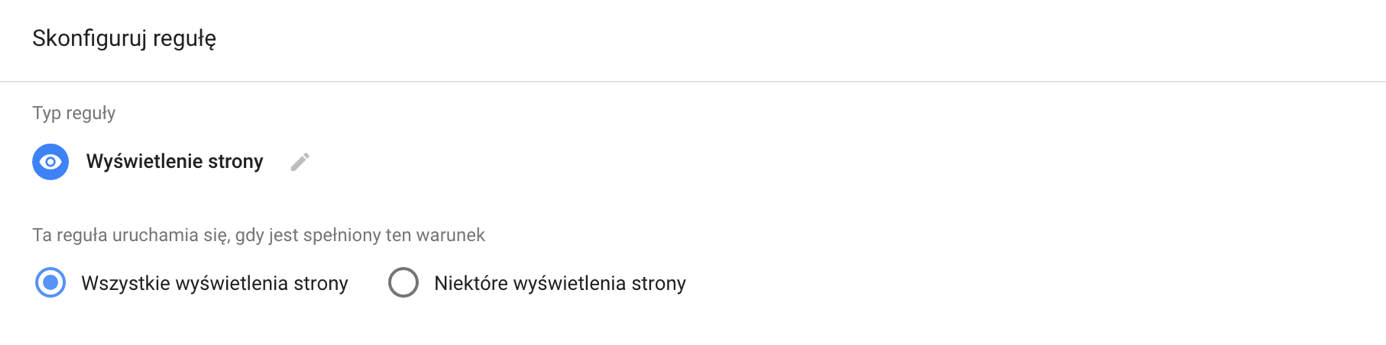
Tak przygotowany tag wywołujemy z regułą ‘wszystkie wyświetlenia strony’.
W powyższej ilustracji bazujemy na założeniu, że parametr pagetype jest przekazywany na całym serwisie. W przeciwnym przypadku musimy być gotowi na przygotowanie osobnych tagów remarketingowych osadzonych na stronach z konkretnej kategorii, jaką sobie zdefiniujemy. Typowy podział serwisu w ramach biznesu e-commerce może przybrać formę:
– strona główna (np. page_type=home),
– strona kategorii (np. page_type=listing),
– strona produktu (np. page_type=produkt)
– strona koszyka (np. page_type=koszyk)
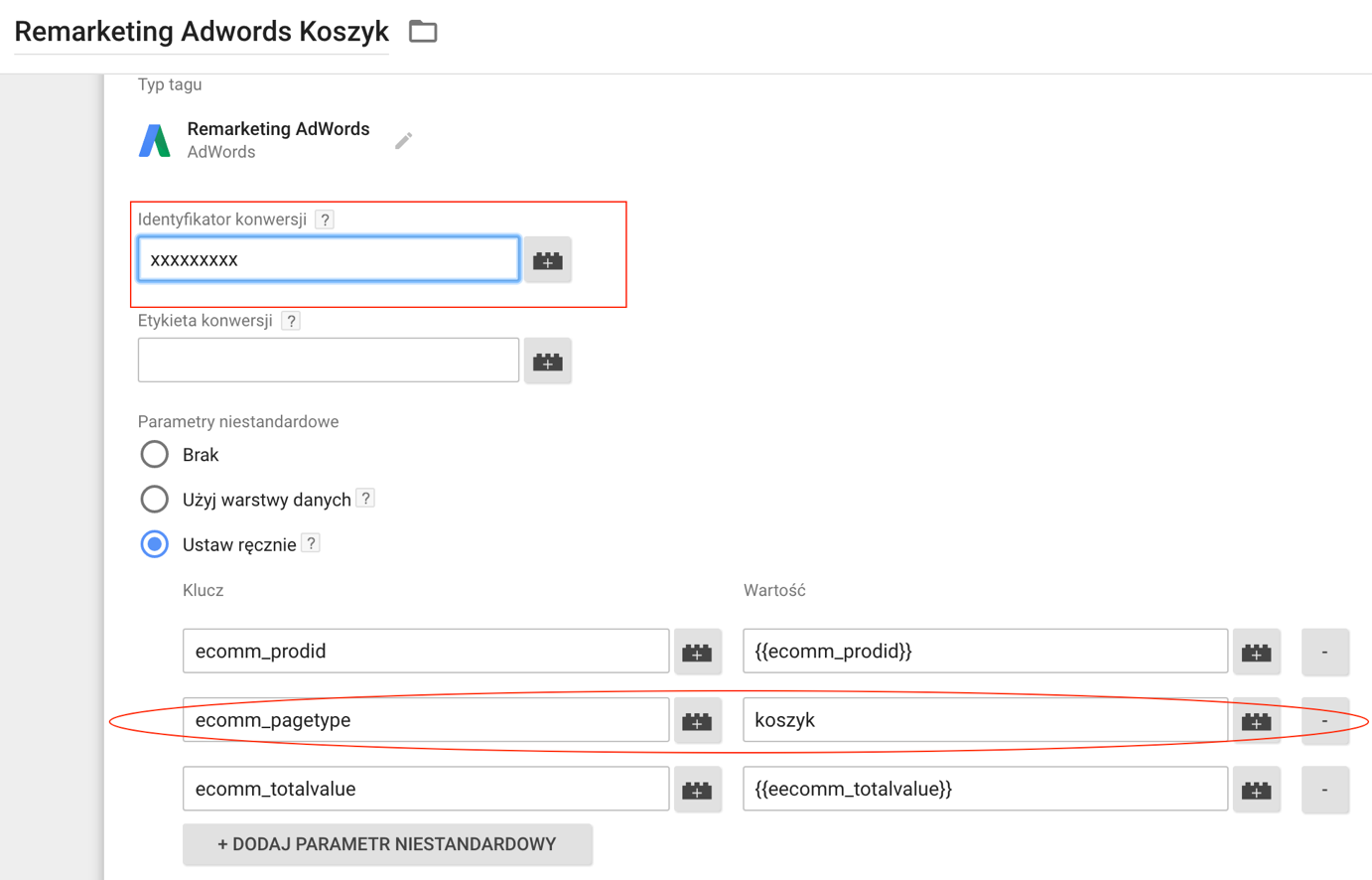
W przypadku powyższego scenariusza będziemy instalować 4 kody remarketingowe w serwisie – każdy z nich będzie się wyświetlać na innych typach stron serwisu. Poniżej pokazuję implementację kodu dla parametrów strony koszyk.
Generujemy tag remarketingowy o numerze id konwersji naszego konta AdWords. Następnie przypisujemy mu 2 zmienne dynamiczne – ecomm_prodid oraz ecomm_totalvalue – oraz zmienną ze stałą wartością „koszyk”.
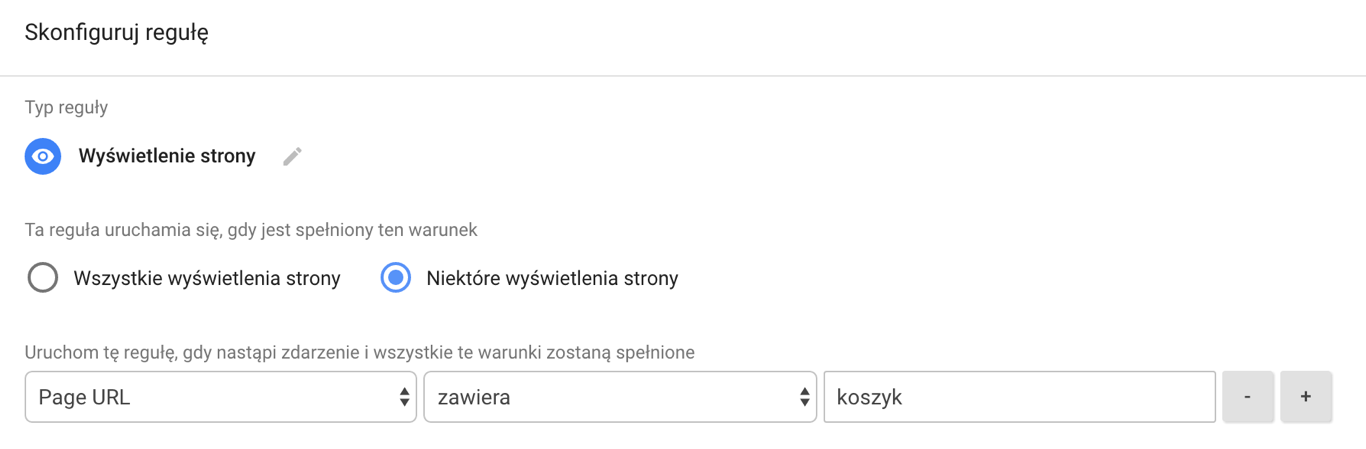
Tak skonfigurowany tag publikujemy na stronie zawierającej koszyk w nazwie url.
Na sam koniec pozostają nam testy w trybie podglądu i publikacja w przypadku braku błędów. Następnie szybka konfiguracja kampanii w Adwords oraz feeda produktowego w Merchant Center i możemy zdobywać klientów dzięki spersonalizowanym reklamom dynamicznym 🙂