Idea lokalizatora w wynikach wyszukiwania Google
- Zamiana adresu URL pod niektórymi wynikami wyszukiwania na lokalizator dokładnie wskazujący umiejscowienie strony w strukturze serwisu, a także dodający nowe możliwości nawigacyjne i informacje o witrynie.
- Google zaleca stosowanie breadcrumbs w serwisach internetowych jako ułatwienie nawigacji dla użytkowników (https://webmasters.googleblog.com/2008/10/importance-of-link-architecture.html).
- Struktura niektórych URLi wskazuje na położenie strony w strukturze serwisu (np. www.google.com/corporate/execs.html), ale większość jest zbyt długa, albo dostarcza zbyt mało informacji na ten temat (np. www.productwiki.com/spidersapien).
- Obecnie Google prezentuje lokalizator dla niewielkiego odsetka pozycji wyników wyszukiwania, jednak w planach jest rozwijanie tej funkcjonalności.
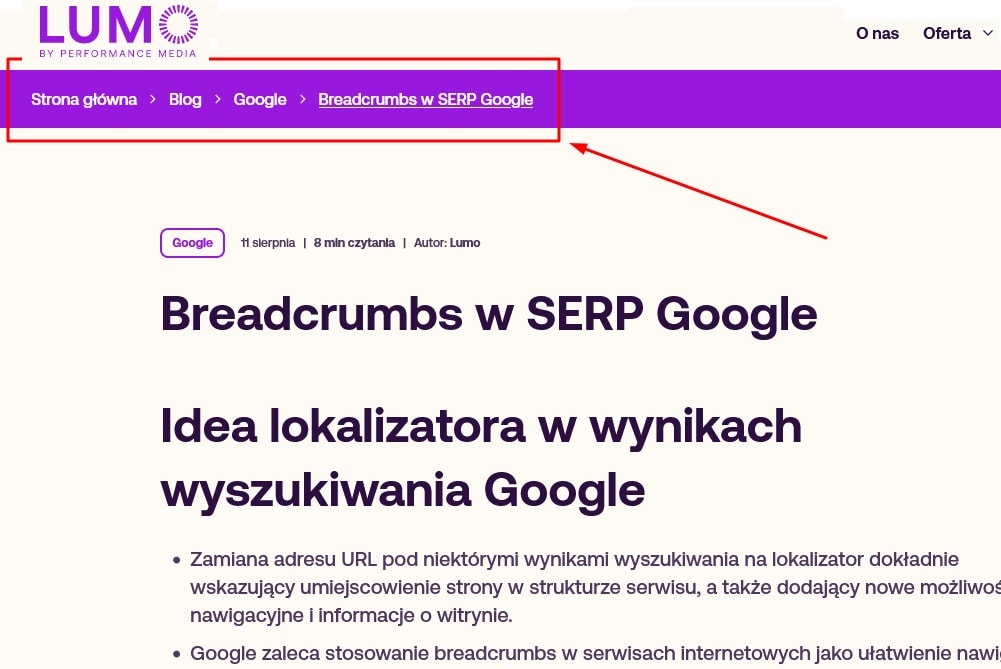
Struktura lokalizatora w SERP Google
- Lokalizator zawsze wskazuje na domenę główną wyniku wyszukiwania.
- Pomijanie pośrednich poziomów, jeżeli lokalizator jest za długi.
- Lokalizator budowany jest na podstawie analizy stron docelowych.
Czynniki wpływające na wyświetlanie lokalizatora w SERP Google
Informacje oficjalne:
- Struktura znaczników HTML lokalizatora.
- Struktura znaczników powinna pozwalać na identyfikację breadcrumba.
- Struktura lokalizatora powinna odpowiadać pewnemu wzorcowi (można ustalić go analizując serwisy posiadające breadcrumb w wynikach wyszukiwania).
- Google potrzebuje czasu, aby wygenerować lokalizator dla witryny i umieścić go w indeksie.
- Google zmierza do regularnej aktualizacji lokalizatorów witryn, narzędzie jest stale udoskonalane.
- Opcja jest we wczesnym stadium, należy więc czekać na jej upowszechnienie i śledzić informacje od Google na ten temat.
- Wpływ na decyzję o wyświetleniu lokalizatora ma zaufanie do konkretnej domen.
- Wpływ na przynajmniej podstawowe zaufanie do serwisu ma jakościowa zawartość, widoczność w sieci.
- Jeżeli witryna spełnia powyższe 3 warunki (jest dobra jakościowo, ma ustandaryzowaną strukturę lokalizatora, minął pewien okres czasu) można rozważyć zgłoszenie problemu na forum dla webmasterów (http://www.google.com/support/forum/p/Webmasters?hl=pl), które jest obserwowane przez pracowników i współpracowników Google w celu udoskonalania usług i narzędzi.
Przypuszczania specjalistów zewnętrznych:
- Breadcrumbs w SERP wyświetlane są głównie dla długich zapytań, zwracających bardziej specyficzne wyniki wyszukiwania, kierujące do stron umieszczonych głębiej w strukturze serwisu (np. strona konkretnego produktu).
- Rozbudowana zawartość i struktura, przynajmniej 3 poziomowa (np. główna > kategoria > podkategoria > produkt) zwiększają prawdopodobieństwo wystąpienia lokalizatora w SERP.
- Wydaje się, że lokalizator jest tworzony w pierwszej kolejności dla witryn, których URLe są nieopisowe (nie wskazują na zawartość strony, strukturę serwisu, itd.).
- Wymagane jest występowanie poprawnie zbudowanego breadcrumba w serwisie.
Działania optymalizacyjne zwiększające szanse na utworzenie lokalizatora w SERP Google
Przypuszczenia na podstawie analizy przykładowych serwisów internetowych:
- Stworzenie lokalizatora dokładnie odzwierciedlającego hierarchię serwisu.
- Lokalizator w postaci zestawu linków.
- Umieszczenie lokalizatora w znaczniku z atrybutem class sugerującym lokalizator
- <div class=”breadcrumbs„> … </div>
- <ol class=”breadcrumbs„> … </ol>
- <ul class=”breadcrumbs„> … </ul>
- <div class=”path_container”> … </div>
- <p class=”breadcrumb„> … </p>
- <div id=”g0039-breadcrumb-238975″ class=”BreadCrumb„><div class=”BodyLWht Crumb„> … </div>
- Nadanie znacznikom zawierającym odnośniki lokalizatora odpowiednich atrybutów class w zależności od położenia odnośnika w lokalizatorze.
- class=”breadcrumbs-first„, class=„breadcrumbs-middle„, class=”breadcrumbs-last-active„
- Stworzenie URLi zawierających fragmenty odpowiadające anchor tekstom.
- <a href=”/robots/” class=”breadcrumbs-middle”>Robots</a>
- <a href=”http://www.ehow.com/information_1247-healthy-recipes.html”>Healthy Recipes</a>
- Odseparowanie pozycji lokalizatora (nie zawsze występuje).
- », >, |, …
- Stosowanie charakterystycznych wyrażeń dla odnośników do strony głównej w lokalizatorze.
- Home, Strona główna
- Element aktywny wyróżniony w lokalizatorze (w przykładach również jest odnośnikiem) – <b>, <em>, CSS
- Umieszczenie lokalizatora na samej górze głównej sekcji strony (nad <h1>).
- Jednoznaczność aktywnej strony: odnośnik w lokalizatorze == <h1> == pierwsza część <title> (oddzielone separatorem -, | ).