Google zaczęło od niedawna wspierać atrybuty rel="next" i rel="prev" znacznika HTML link, służące do wskazywania zależności między adresami URL należącymi do stronicowanego zestawu dokumentów HTML, np. paginowanej listy produktów w kategorii, czy wątku na forum dyskusyjnym. Atrybuty te mają działać podobnie jak rel="canonical", który jest istotną podpowiedzią dla wyszukiwarki na temat duplikatów zawartości.
Zawartość stronicowana

Witryny stronnicują zawartość na różne sposoby, na przykład:
- witryny z wiadomościami i artykułami często dzielą długie artykuły na kilka krótszych stron
- producenci i sklepy mogą dzielić listę elementów w obszernej kategorii produktów na wiele stron
- fora dyskusyjne dzielą zwykle wątki na sekwencję adresów URL.
Rozwiązania dla serii stron
Istnieje kilka sposobów postępowania w stosunku do zestawów stron tworzących pewną całość:
- Pozostawienie dotychczasowej implementacji – Google będzie starało się zwrócić najlepszą stronę wynikową dla stronicowanej zawartości niezależnie od wykorzystania znaczników
rel="next"/rel="prev". - Wskazanie strony typu „Zobacz wszystko” jako najodpowiedniejszego wyniku wyszukiwania dla serii stron według wskazówek dla jednostronicowych wersji zawartości
- Wskazanie relacji pomiędzy adresami URL w serii za pomocą znaczników
rel="prev"irel="next"w celu ułatwienia wyszukiwarce poprawnego indeksowania zawartości i zwracania najodpowiedniejszej strony w wynikach wyszukiwania.
Implementacja rel="prev" i rel="next"
Stosując znaczniki rel="next" i rel="prev" dla powiązanych zestawów stron internetowych, dajemy wskazówkę, że oczekujemy od wyszukiwarki:
- skonsolidowania indeksowanych właściwości, takich jak linki, z pojedynczych adresów URL do zestawu stron tworzących całość
- kierowania użytkowników do najbardziej odpowiedniej strony zestawu, zazwyczaj pierwszej strony w serii.
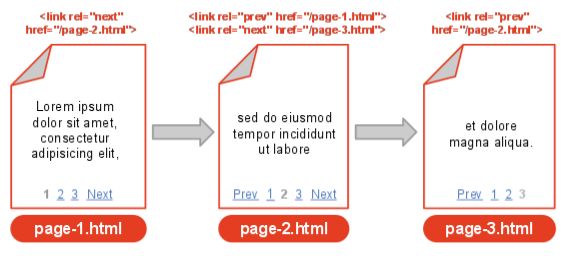
Załóżmy, że zawartość jest podzielona na 3 strony dostępne pod następującymi adresami URL:
- http://www.domenaprzyklad.pl/artykuly/qwerty?page=1
- http://www.domenaprzyklad.pl/artykuly/qwerty?page=2
- http://www.domenaprzyklad.pl/artykuly/qwerty?page=3
Dla poszczególnych stron w sekcji <head> należy umieścić następujący kod HTML:
- Na pierwszej stronie http://www.domenaprzyklad.pl/artykuly/qwerty?page=1:<link rel=”next” href=”http://www.domenaprzyklad.pl/artykuly/qwerty?page=2″ />
- Na drugiej stronie http://www.domenaprzyklad.pl/artykuly/qwerty?page=2:<link rel=”prev” href=”http://www.domenaprzyklad.pl/artykuly/qwerty?page=1″ /> <link rel=”next” href=”http://www.domenaprzyklad.pl/artykuly/qwerty?page=3″ />
- Na ostatniej stronie http://www.domenaprzyklad.pl/artykuly/qwerty?page=3:<link rel=”prev” href=”http://www.domenaprzyklad.pl/artykuly/qwerty?page=2″ />
Dodatkowe wskazówki
- Pierwsza strona zawiera tylko znacznik
rel="next", bez znacznikarel="prev". - Wszystkie strony od drugiej do przedostatniej powinny posiadać po dwa elementy
linkze znacznikamirel="next"irel="prev". - Adresy URL dla znaczników
rel="prev"irel="next"mogą być względne lub bezwzględne. - Znaczniki
rel="prev"irel="next"powinny być deklarowane w sekcji<head>, a nie sekcji<body>. - Google dopuszcza znacznik
rel="previous"jako odpowiednik linkurel="prev". rel="prev"irel="next"działają jako podpowiedzi dla wyszukiwarki Google, nie dyrektywy.- Przy błędnej implementacji znaczników
rel="prev"irel="next"Google będzie indeksowało strony polegając na własnym algorytmie rozumienia zawartości. - Tag kanoniczny
rel="canonical"oraz znacznikirel="prev"irel="next"są niezależnymi rozwiązaniami. Obie deklaracje mogą występować jednocześnie na tej samej stronie.
Na przykład strona http://www.domenaprzyklad.pl/artykuly/qwerty?page=2&sessionid=123 może zawierać kod:
<link rel=”canonical” href=”http://www.domenaprzyklad.pl/artykuly/qwerty?page=2″ /> <link rel=”prev” href=”http://www.domenaprzyklad.pl/artykuly/qwerty?page=1&sessionid=123″ /> <link rel=”next” href=”http://www.domenaprzyklad.pl/artykuly/qwerty?page=3&sessionid=123″ />