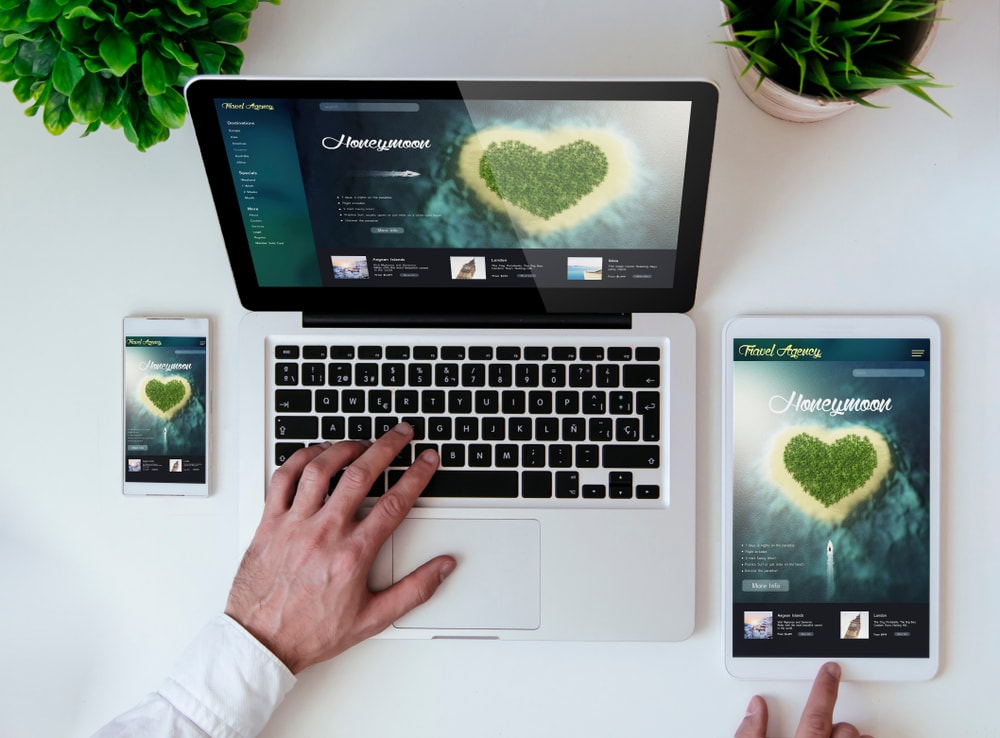
Rosnąca popularność urządzeń mobilnych spowodowała, że użytkownicy mogą przeglądać strony internetowe na urządzeniach o bardzo różnych rozmiarach i rozdzielczościach, dodatkowo umożliwiających zmianę orientacji ekranu. Dla projektantów witryn stwarza to problem dostarczenia w pełni funkcjonalnych, czytelnych i atrakcyjnych wizualnie serwisów internetowych użytkownikom wszystkich typów urządzeń. Naprzeciw tym problemom wychodzi nowe podejście do projektowania witryn internetowych – Responsive Web Design (RWD)
Co to jest Responsive Web Design?
Projektowanie Responsive Web Design wykorzystuje reguły CSS3 Media Queries do budowania layoutu witryny internetowej, który dostosowuje się do środowiska wyświetlania. RWD oznacza rezygnację z odrębnych wersji witryny dla komputerów, tabletów, smartfonów i innych urządzeń mobilnych, ponieważ sposób wyświetlania strony internetowej jest dostosowywany do specyfiki urządzenia.
Responsive Web Design pozwala na dostosowywanie układu, sposobu nawigowania, wyglądu i widoczności elementów w zależności od parametrów urządzenia, na którym wyświetlana jest strona internetowa. W rezultacie wszyscy użytkownicy mają dostęp do jednego źródła treści, która jest rozmieszczona w sposób wygodny do czytania i nawigowania.

CSS Media Queries
Do tej pory tworzenie alternatywnych stylów CSS ograniczało się głównie do stworzenia stylów głównych. CSS Media Types w CSS2 pozwala na proste zdefiniowanie, który plik stylów CSS ma zostać zastosowany dla przeglądarki, wersji do druku, czy na urządzeniach do czytania brajlem. W CSS3 rozbudowano ten mechanizm i nazwano go CSS3 Media Queries.
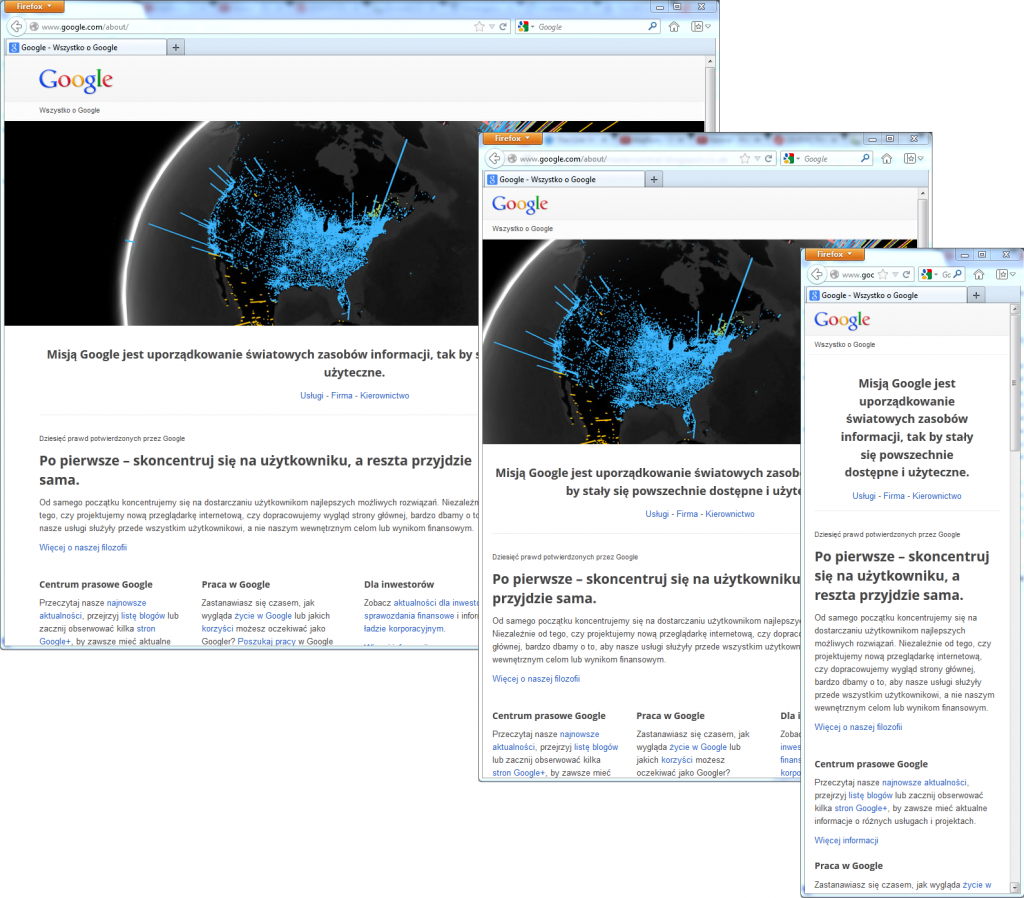
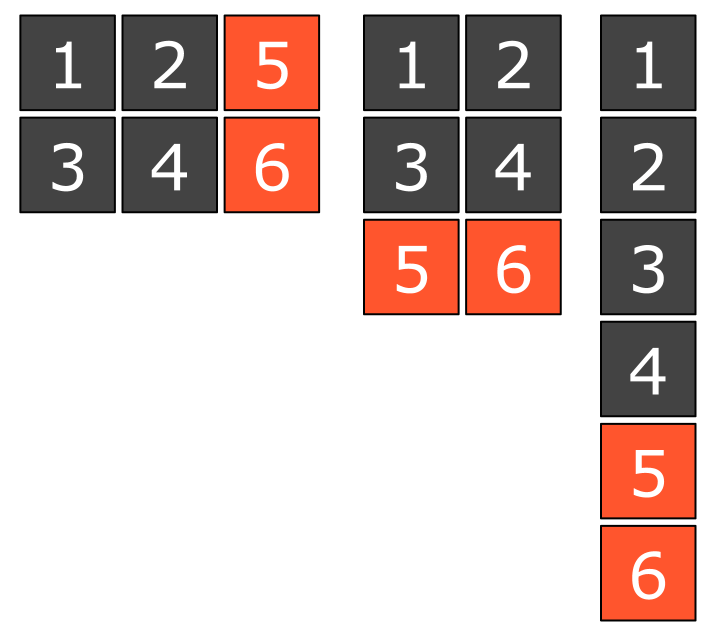
CSS3 umożliwia tworzenie alternatywnych stylów CSS w zależności od wymiarów czy orientacji ekranu, na którym zostanie wyświetlona strona internetowa. Alternatywne style CSS powinny być konstruowane w sposób elastyczny, zapewniający płynne dostosowywanie się layoutu do rozdzielczości ekranu. Style dedykowane dla danych rozdzielczości powinny zawierać jedynie deklaracje odpowiedzialne za zmiany części parametrów strony, które domyślnie określone zostały w bazowych plikach CSS.
Breaking points
Zmieniający się wygląd wymaga wyznaczenia granicznych rozdzielczości, które powodują zmianę layoutu witryny przez zastosowanie zdefiniowanych dla nich właściwości CSS. Tzw. breaking points w minimalnym zakresie powinny uwzględniać rozdzielczości właściwe dla urządzeń typu smartfon, tablet i komputer. Warto także wziąć pod uwagę możliwość zmiany orientacji urządzenia (pozioma/pionowa) oraz monitory o wysokiej rozdzielczości.

Responsive Web Design czy wersja mobilna serwisu internetowego?
Do niedawna zalecanym rozwiązaniem udostępniania serwisu internetowego na urządzeniach mobilnych było stworzenie odrębnej witryny mobilnej umieszczanej pod innym adresem URL. Obecnie rekomendowanym rozwiązaniem jest Responsive Web Design, jednak obie techniki mają swoje wady i zalety. Dlatego wybór techniki projektowania witryny dla urządzeń mobilnych powinien być dostosowany do indywidualnych potrzeb serwisu internetowego.
Zalety wersji mobilnej witryny
- brak konieczności przebudowy starej wersji witryny – wersja mobilna może być stworzona od podstaw
- dedykowany interfejs dla urządzeń mobilnych
- możliwość implementacji tylko wybranych, wymaganych funkcjonalności
- szybsze ładowanie stron na urządzeniach mobilnych.
Wady wersji mobilnej witryny
- brak dostosowania do rozdzielczości ekranu urządzenia mobilnego
- nadmierne uproszczenie witryny względem możliwości wybranych urządzeń – nadmiernie okrojona użyteczność na urządzeniach o dużej rozdzielczości i zwiększonej wydajności
- koszty wdrożenia i rozwoju dwóch wersji.
Zalety Responsive Web Design
- strony dostosowane do każdego urządzenia
- brak oddzielnych wersji witryny dla urządzeń mobilnych
- wyjątkowa elastyczność
- wygoda użytkowania
- stosunkowa łatwa implementacja.
Wady Responsive Web Design
- wzrost transferu danych
- brak obsługi CSS3 i reguły @media w starszych wersjach przeglądarek internetowych
- problemy z dobraniem odpowiednich rozdzielczości
- ograniczona możliwość optymalizacji doświadczeń użytkowników urządzeń mobilnych
- czasochłonność wdrażania i długi proces testowania.
Jeśli witryna jest zbyt „ciężka” lub zbyt skomplikowana, wtedy zapewne lepszym rozwiązaniem jest zbudowanie oddzielnej wersji witryny przeznaczonej na urządzenia mobilne. W większości pozostałych przypadków lepiej sprawdzi się projektowanie RWD.
Responsive Web Design a SEO
Projektowanie Responsive Web Design w większości aspektów jest korzystne z punktu widzenia optymalizacji SEO. Problem może się pojawić wówczas, kiedy intencje wyszukiwań na desktopach i urządzeniach mobilnych znacznie różnią się między sobą.
RWD niesie za sobą następujące korzyści SEO:
- Optymalizacja SEO serwisu jest wykonywana jednorazowo dla różnych „wersji” serwisu.
- Dzięki wykorzystaniu RWD nie ma obaw o powielanie treści w przypadku błędnej realizacji mobilnej wersji witryny – na różnych urządzeniach dostarczana jest ta sama zawartość, pod tym samym adresem URL.
- Google może odkrywać zawartość bardziej efektywnie, ponieważ strona nie musi być indeksowana za pomocą kilku różnych Googlebotów.
- Udostępnianie serwisu pod jednym adresem ułatwia użytkownikom dzielenie się i linkowanie, a algorytmowi wyszukiwarki ułatwia przypisanie właściwości indeksowania do zawartości. Dzięki temu sygnały popularności, takie jak linkowanie, są kumulowane. Linki prowadzące do standardowej wersji witryny są jednocześnie linkami do wersji mobilnej serwisu.
- RWD pozwala na optymalizację layoutu za pomocą stylów CSS, zamiast wadliwego systemu detekcji User Agenta. Zbędne są przekierowania prowadzące do wersji zoptymalizowanej dla danego urządzenia, co redukuje czas ładowania stron i eliminuje potencjalne błędy powodowane przekierowaniami w oparciu o User Agent.
Google zaleca Responsive Web Design
Zaangażowanie Google w dostępność oznacza starania w kierunku dostarczenia dobrych wrażeń z przeglądania witryny wszystkim użytkownikom. Tworzenie dwóch witryn pozwala na lepsze dostosowanie do możliwości określonego sprzętu, ale jedna wersja witryny pod jednym adresem URL pozwala na uniknięcie skomplikowanych przekierowań i upraszcza udostępnianie adresu internetowego.
Google wspiera 3 różne techniki budowania witryn zoptymalizowanych do wyświetlania na urządzeniach mobilnych:
- Witryny wykorzystujące Responsive Web Design.
- Witryny, które dynamicznie obsługują wszystkie urządzenia za pośrednictwem tego samego zestawu adresów URL (zawartość zmienia się w zależności od User Agenta).
- Witryny posiadające oddzielne wersje na desktop i urządzenia mobilne.
Google obsługuje rozwiązania dostarczające kod HTML zależny od urządzenia, ponieważ w wielu przypadkach wykorzystanie RWD może być niemożliwe lub niezasadne. Jednak przy braku szczególnych przeciwwskazań Google zaleca stosowanie projektowania Responsive Web Design.
Niedawno na blogu Google pojawiło się również kilka wskazówek dotyczących optymalizacji witryny do wyświetlania na tabletach. Przy okazji tworzenia przez Google kolejnych wpisów i artykułów pomocy widać, że projektowanie Responsive Web Design jest coraz intensywniej promowane przez giganta z Mountain View…